
Здравствуйте, уважаемые пользователи LPgenerator!
Сегодня мы научимся создавать всплывающее окно с текстом “Политики конфиденциальности” (или с любым другим текстом) на ваших целевых страницах. Порядок действий опишем очень подробно, поэтому вы можете не беспокоиться, что у вас “не получится”. :)
Итак, что нужно сделать для создания pop-up окна с текстом:
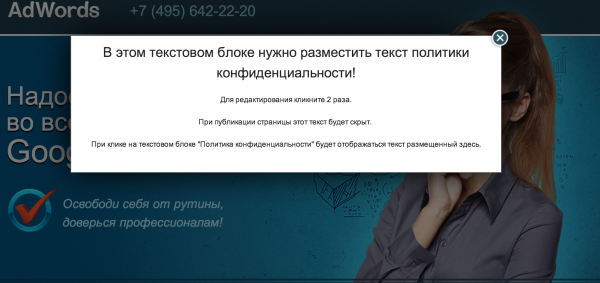
1. С помощью инструмента “Текст” создаем текстовый блок, вставив в него текст политики конфиденциальности (или какую-то другую текстовую информацию), и редактируем его (задаем шрифт, цвет, заголовок и т. д.):

Внимание! Если вы копируете форматированный текст (например, из документа MS Word или со своего сайта), то обязательно снимайте форматирование, вставляя его через стандартную программу “Блокнот” или через инструмент “Только текст” в текстовом редакторе!
2. С помощью инструмента “Кнопка” создаем кнопку и настраиваем ее внешний вид:

Ссылку в кнопке указывать не обязательно, ее можно заменить любым символом, например, “#”!
3. Сохраняем изменения:

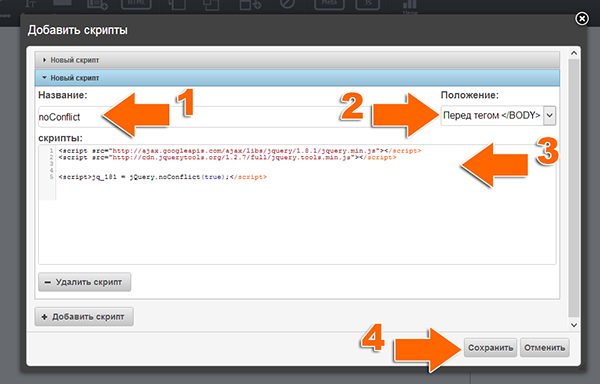
4. Копируем код ниже и вставляем его через инструмент “Скрипты”, задав положение
Внутри тега <HEAD>:
<script src="//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="//media.lpgenerator.ru/uploads/images/jquery.tools.min.js"></script> <script>jq_181 = jQuery.noConflict(true);</script>

4. Сохраняем изменения:
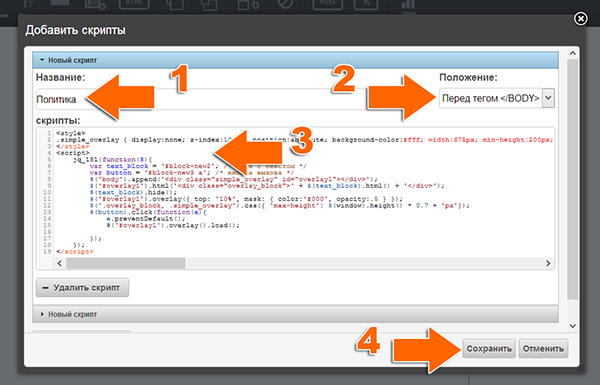
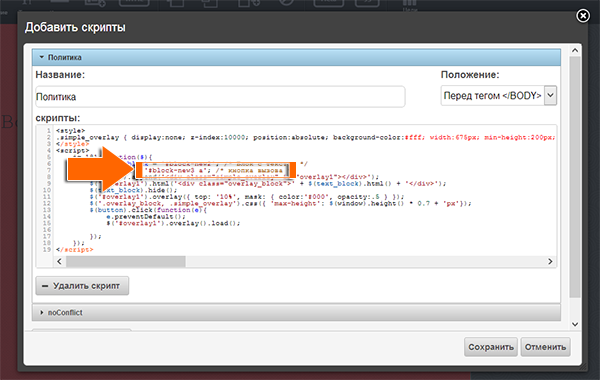
5. Копируем код ниже и вставляем его через инструмент “Скрипты”, задав положение
Перед тегом </BODY>:
<style>
.simple_overlay_p { display:none; z-index:10000; position:absolute; background-color:#fff; width:980px; min-height:200px; max-height:400px; border:1px solid #666; padding:10px; -moz-box-shadow:0 0 90px 5px #000; -webkit-box-shadow: 0 0 90px #000; } .overlay_block{overflow:auto; } .simple_overlay_p .close { background-image:url(http://jquerytools.org/media/img/overlay/close.png); position:absolute; z-index:10001; right:-15px; top:-15px; cursor:pointer; height:35px; width:35px; }
</style>
<script>
jq_181(function($){
var text_block = '#block-new134'; /* Блок с текстом */
var button = '#block-new135 a'; /* кнопка вызова */
$('body').append('<div class="simple_overlay_p" id="overlay1"></div>');
$('#overlay1').html('<div class="overlay_block"><a class="close" style="width:30px; height:30px; top: -15px; right: -15px; background: transparent url(http://lpgenerator.ru/media/fancybox/fancybox.png) -40px 0px;"></a>' + $(text_block).html() + '</div>');
$(text_block).hide();
$('#overlay1').overlay({ top: '10%', mask: { color:'#000', opacity:.6 } });
$('.overlay_block, .simple_overlay_p').css({ 'max-height': $(window).height() * 0.7 + 'px'});
$(button).click(function(e){
e.preventDefault();
$('#overlay1').overlay().load();
});
});
</script>

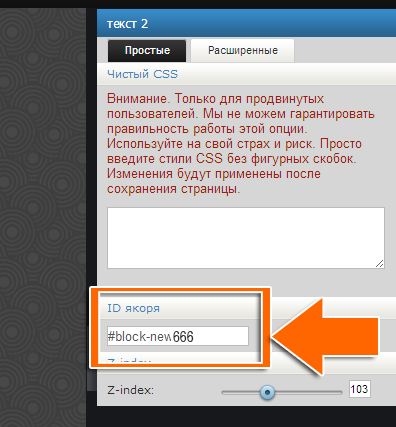
6. Через “Расширенные свойства” узнаем ID текстового блока:

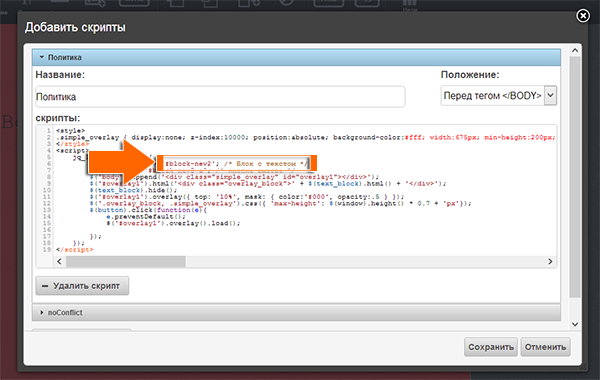
и вставляем его в добавленный код (заменяем #block-new2):

7. Таким же образом узнаем ID кнопки и вставляем его в добавленный код (заменяем #block-new3):

8. Сохраняем изменения.

Вот и все! Всплывающее окно с текстом готово.
Протестировать pop-up окно, созданное вышеописанным способом, вы можете на макетах лендингов в магазине целевых страниц.
С уважением,
служба технической поддержки LPgenerator
