Создание кнопки для Twitter
1) Перейдите по адресу — https://about.twitter.com/ru/resources/buttons.
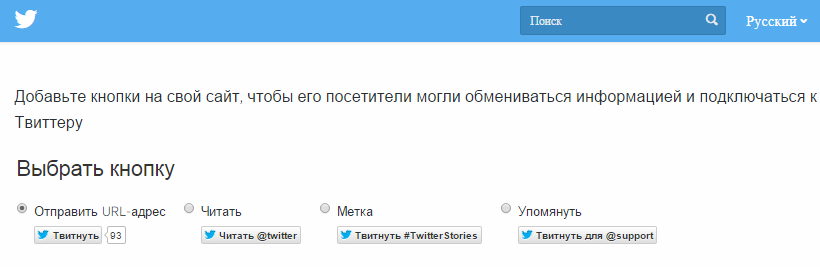
2) Выберите тип кнопки (например, “Отправить URL-адрес”):

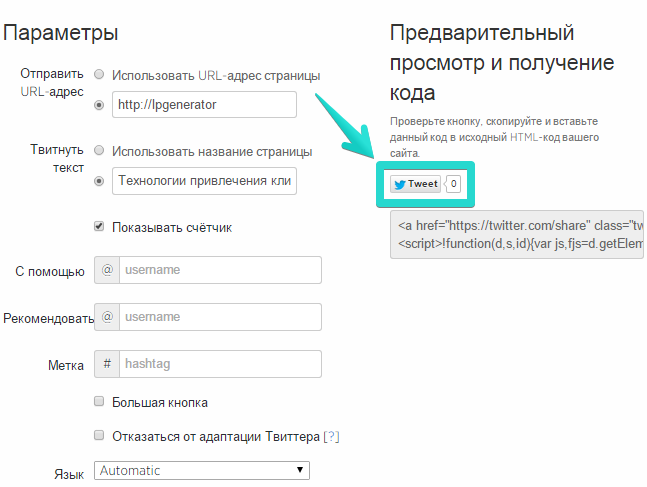
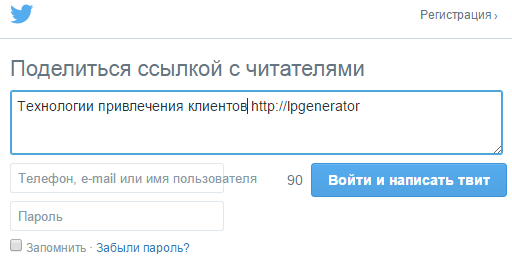
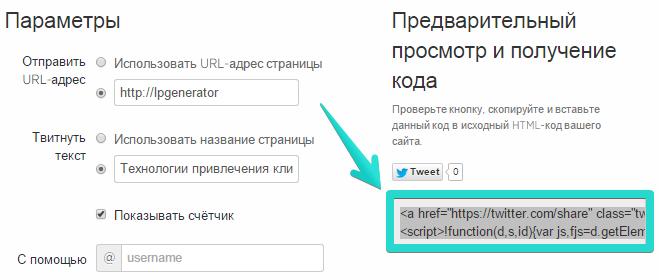
3) Введите необходимые параметры и проверьте кнопку, для этого кликните по получившейся кнопке справа:


4) Далее скопируйте код кнопки:

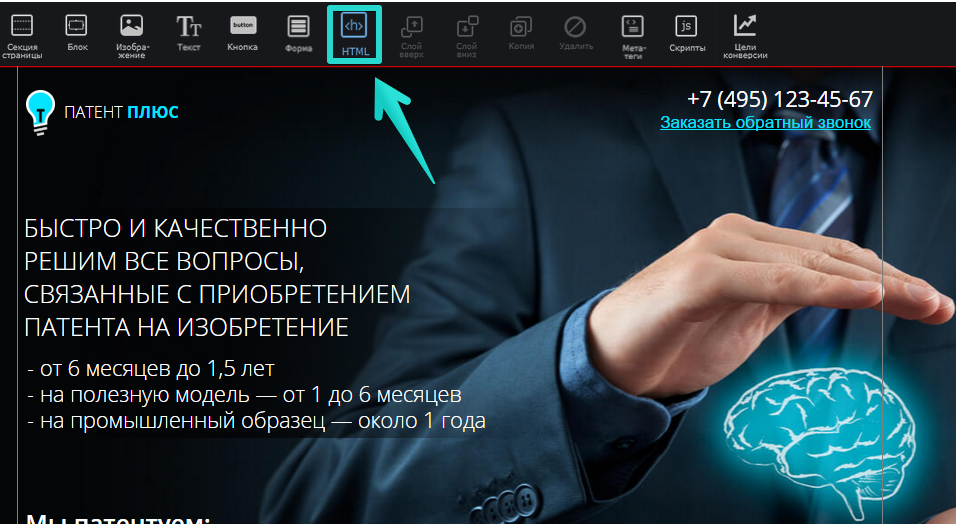
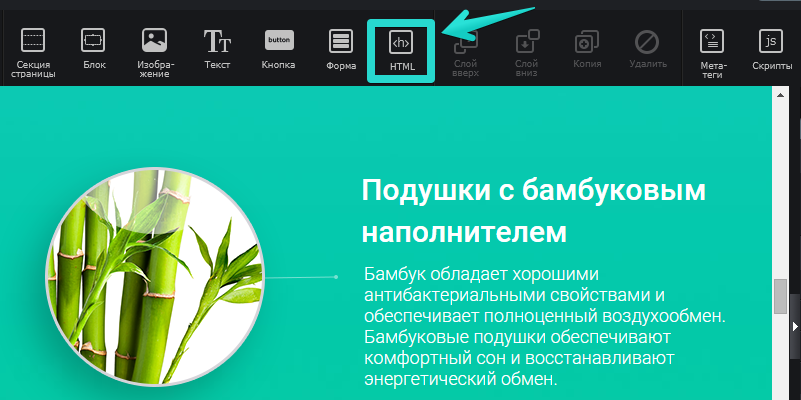
5) Откройте страницу в визуальном редакторе LPgenerator и нажмите инструмент “HTML»:

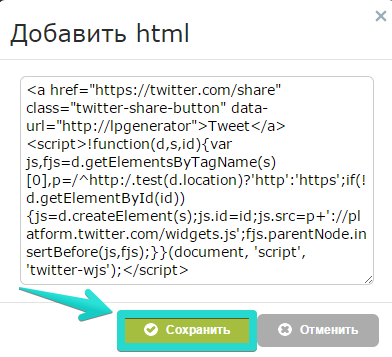
4) В открывшемся окне вставьте скопированный код и нажмите «Сохранить»:

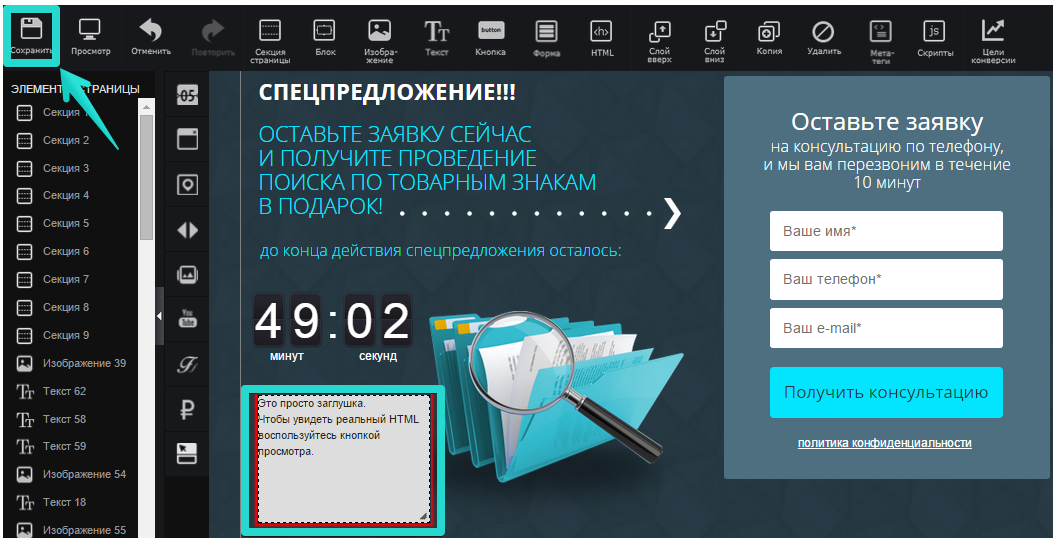
5) Переместите HTML-заглушку в место, где хотите видеть кнопку твиттера и сохраните страницу:

6) Готово! Откройте страницу в режиме просмотра или перейдите по ее URL-адресу, чтобы проверить отображение кнопки и настроить ее положение:

Добавление кнопки Facebook
1) Перейдите по ссылке - https://developers.facebook.com/docs/plugins/like-button.
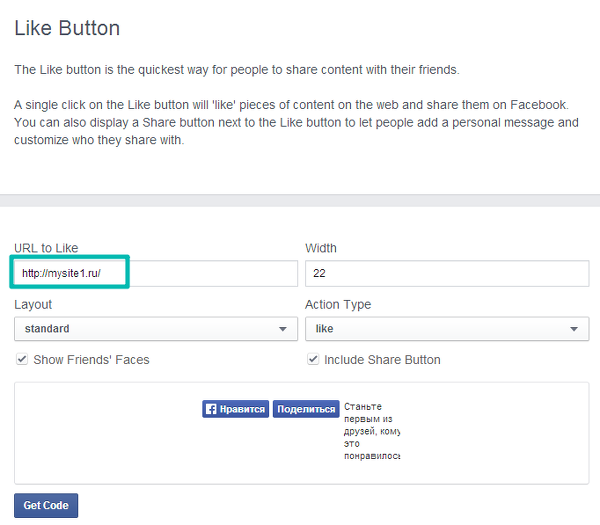
2) Введите адрес страницы, которую будут “лайкать”:

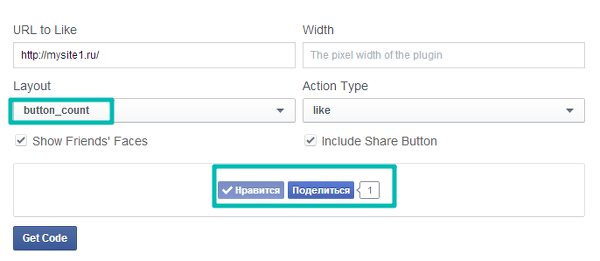
3) Выберите параметры кнопки с помощью полей “Layout” и “Action Type”. Поле “Width” можно не заполнять:

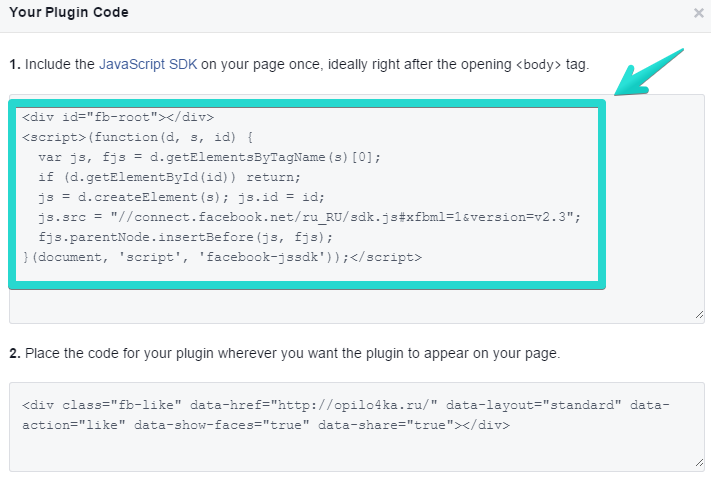
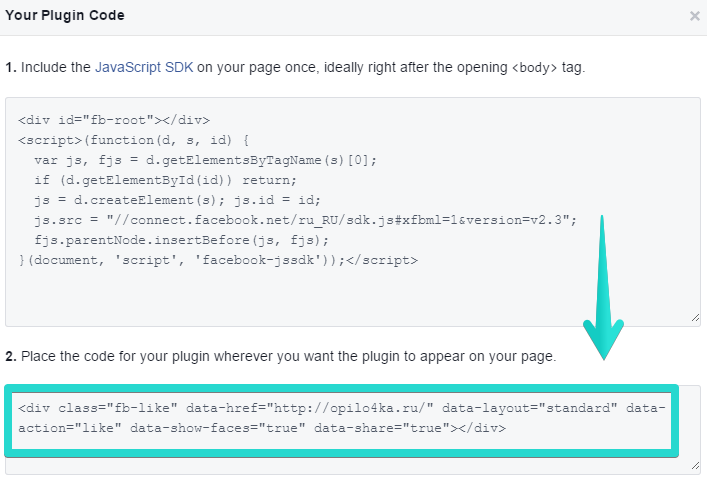
4) Нажмите кнопку “GetCode” и скопируйте первую часть кода:

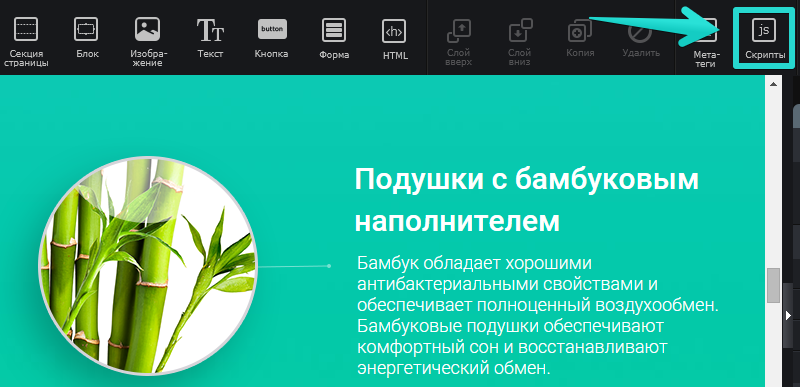
5) Откройте страницу в редакторе LPgenerator и нажмите инструмент «Скрипты»:

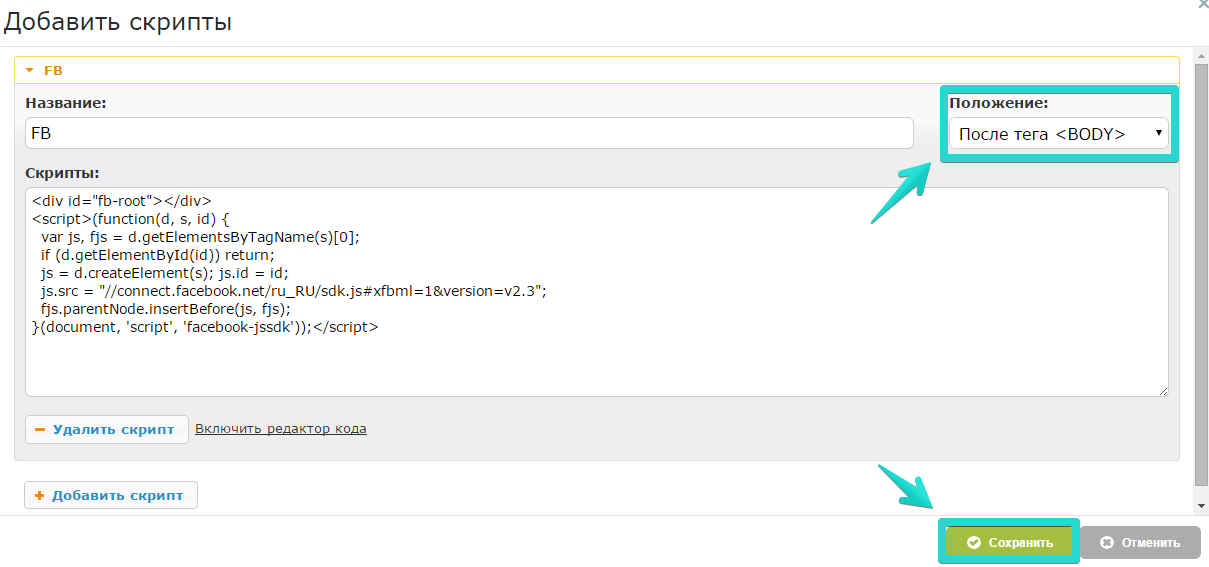
6) Добавьте новый скрипт и в появившемся окне вставьте скопированный код. Положение скрипта «После тега <BODY> и сохраните:

7) Вернитесь на страницу Facebook и скопируйте вторую часть кода:

8) На странице в редакторе нажмите инструмент HTML и в открывшемся окне вставьте код:

9) Готово! Сохраните страницу и проверьте отображение кнопки перейдя по адресу страницы или открыв ее в режиме просмотра: