
Здравствуйте, уважаемые пользователи сервиса LPgenerator!
Каждый день специалистам нашей службы технической поддержки приходится больше, чем кому-либо, работать с платформой и всеми ее разделами. Вопросы пользователей требуют максимально оперативного решения, каждая минута на счету, и поэтому у нас выработались некоторые хитрости, которые помогают экономить время на мелочах.
Сегодня мы расскажем об этих хитростях. Вероятно, что-то будет вам уже знакомо, а некоторые советы окажутся особенно актуальными, помогут использовать платформу LPgenerator максимально продуктивно и позволят сохранить драгоценное время.
Итак, читайте далее, и вы узнаете, как оптимизировать процесс работы с редактором, лидами и текстом. Начнем.
1. Быстрый переход в свойства страницы
2. Перемещение элементов
3. Колонки в таблице лидов
4. Нестандартный размер шрифта
5. Межстрочный интервал
6. Добавление на страницу текста, скопированного из других источников
7. Быстрый вход в редактор страницы
8. Группировка страниц
9. Названия элементов и их быстрый поиск
1. Быстрый переход в свойства страницы
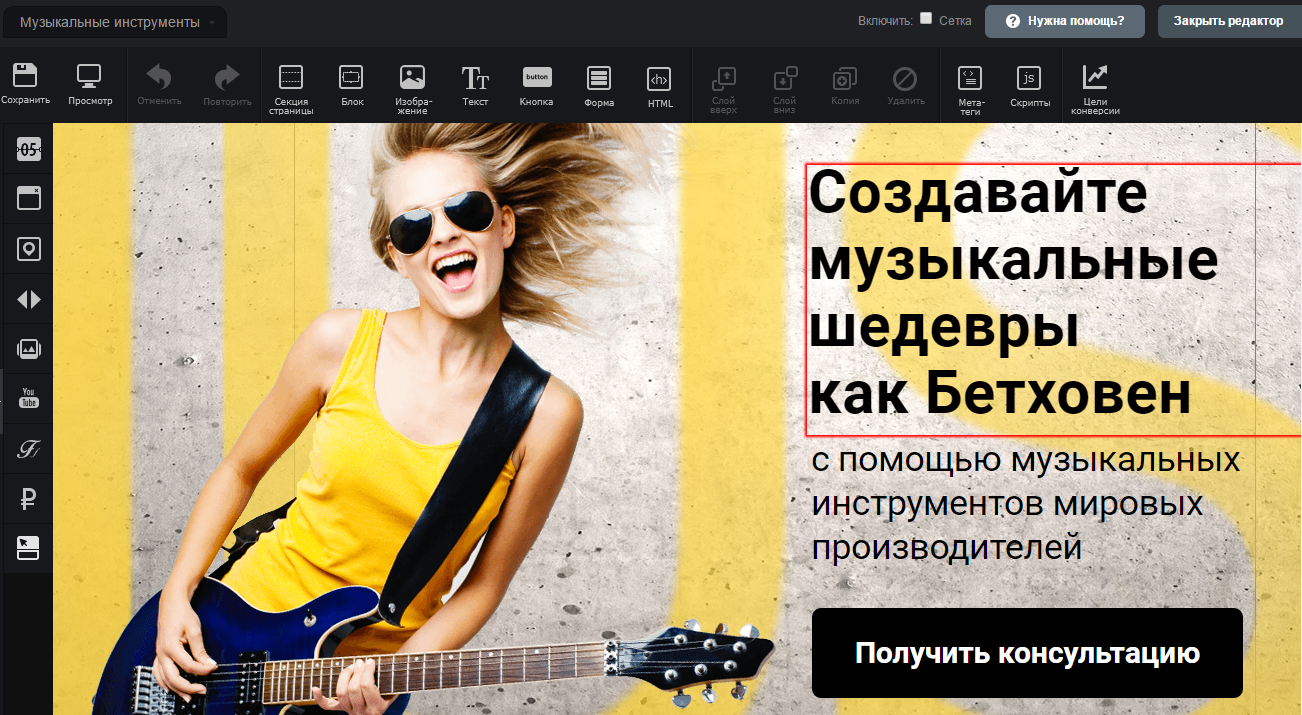
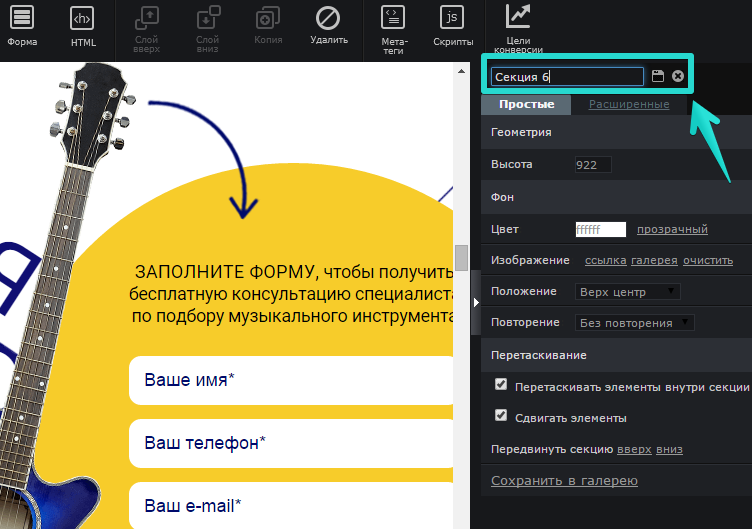
Как правило, чтобы посмотреть свойства страницы, нужно кликнуть по месту, где не расположено ни одного элемента. На лендингах, которые полностью состоят, например, из секций сделать это довольно проблематично.
Решение: нажмите клавишу Esc на клавиатуре — и свойства страницы станут доступны для редактирования.

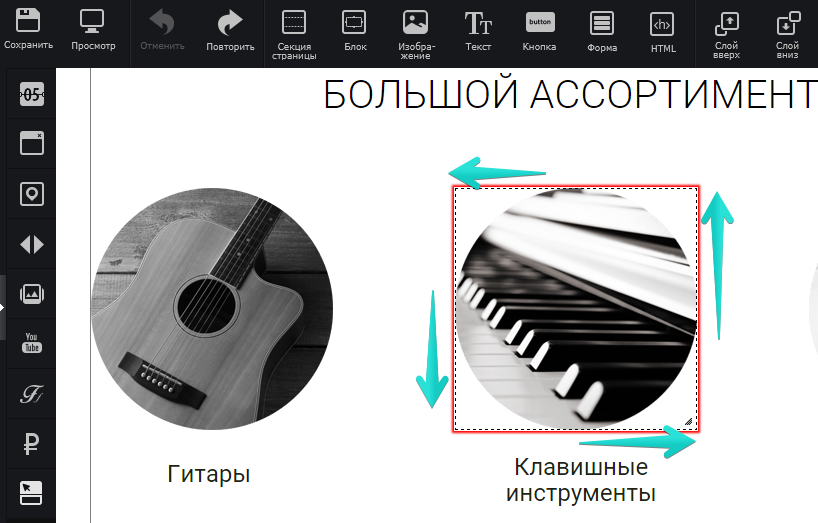
Если перемещать элемент с помощью мыши, то его позиция изменится на 20 px. Как быть, если нужна более точная настройка? Есть два способа.
Первое решение
Кликните по элементу. Зажмите на клавиатуре клавишу Shift и перемещайте элемент с помощью стрелок на клавиатуре вверх/вниз или вправо/влево.


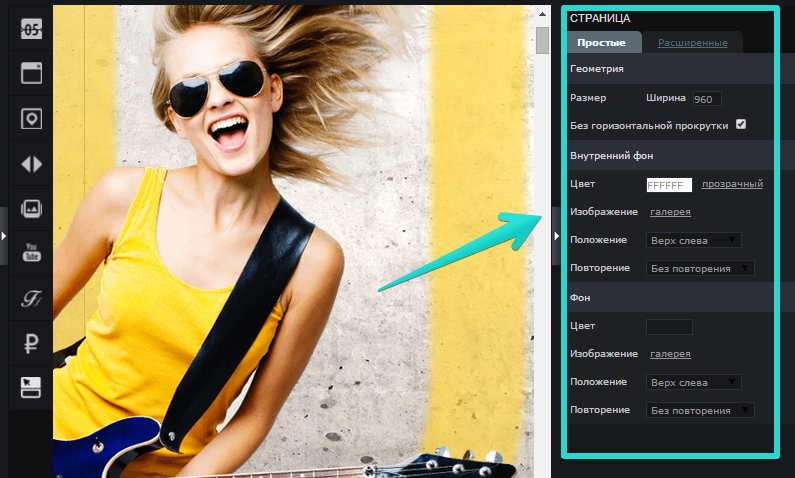
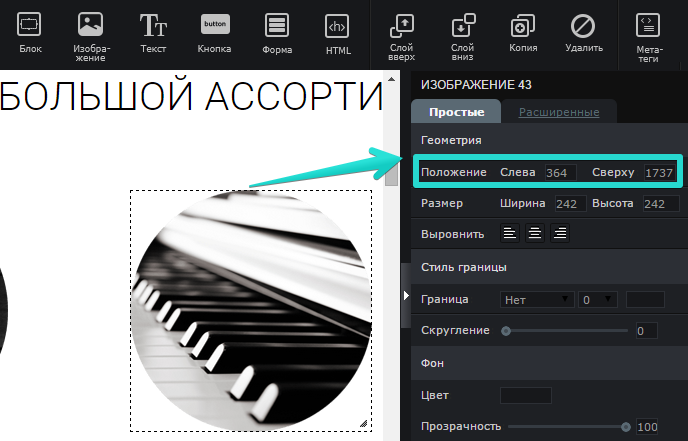
Вторым решением более точного позиционирования элемента является указание его координат вручную. Для этого кликните по элементу и в его свойствах справа укажите в пикселях отступы от левого и верхнего края страницы:

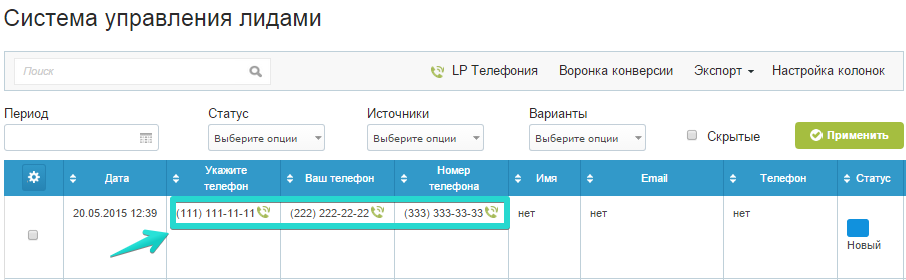
Предположим, на ваших страницах есть лид-формы и в этих формах имеются поля для сбора телефонных номеров, но называются эти поля по разному — «Ваш телефон», «Номер телефона», «Укажите телефон».
Для CRM это три разных поля и соответственно три разных столбца, но нам удобнее видеть телефоны, собранные с разных лендингов, в одном столбце. И это возможно — достаточно сделать эти три поля синонимами.

Решение:
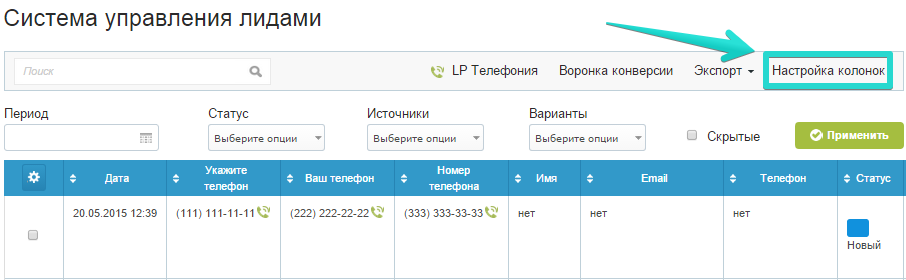
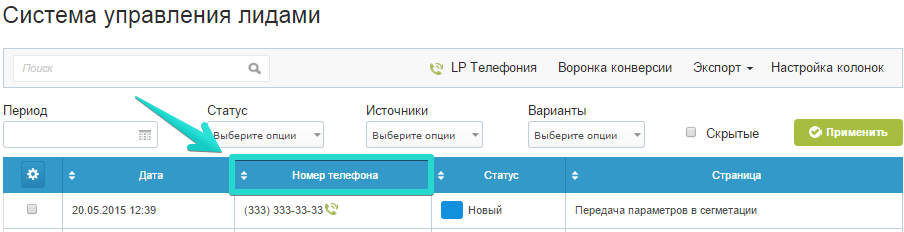
В разделе «Лиды» нажмите справа «Настройка колонок».

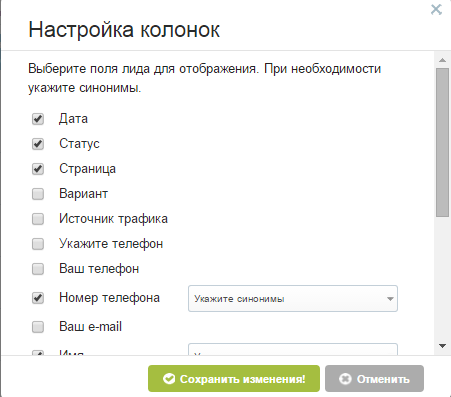
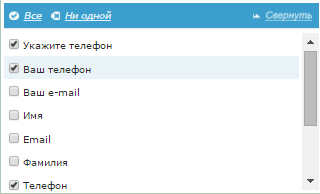
В открывшемся окне отметьте галочками поля, которые будут отображаться в таблице:

В нашем примере установим для отображения поле «Номер телефона» и укажем для него синонимы.
В данном случае это три поля: «Укажите телефон», «Ваш телефон» и «Телефон»:

Сворачиваем окошко и сохраняем изменения.
В итоге, все номера собираются в один столбец под названием «Номер телефона» :

4. Нестандартный размер шрифта
Если в текстовом редакторе вы не нашли готовый подходящий размер, то его можно задать вручную.
Решение:
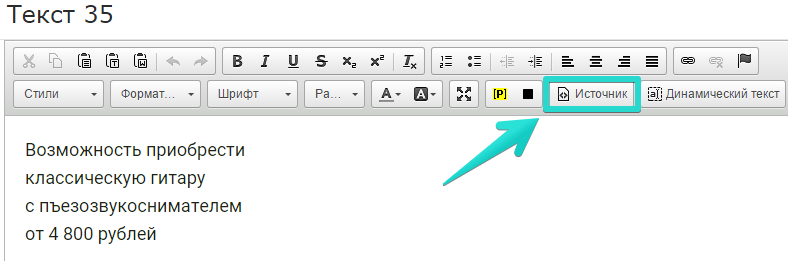
Откройте текстовый редактор и нажмите «Источник».

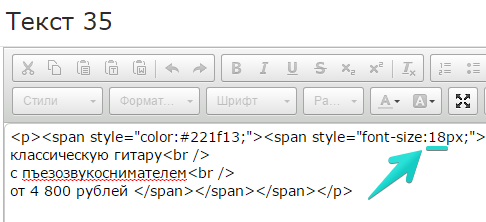
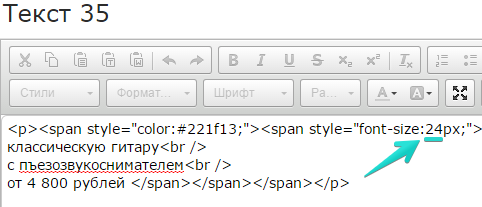
Найдите строку с font-size — это и есть размер шрифта. Далее измените числовое значение, указанное после двоеточия и сохраните изменения.


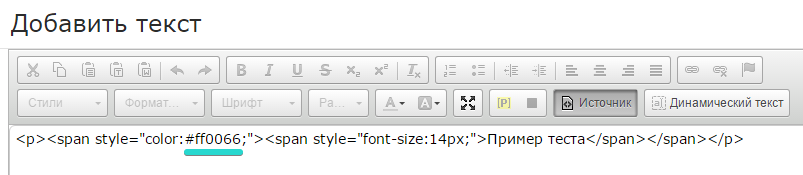
Обратите внимание: здесь же можно изменить и цвет текста, если у вас есть необходимый код цвета. Пример:

Еще раз нажмите «Источник», чтобы вернуться в стандартный режим редактирования и посмотреть изменения текста.

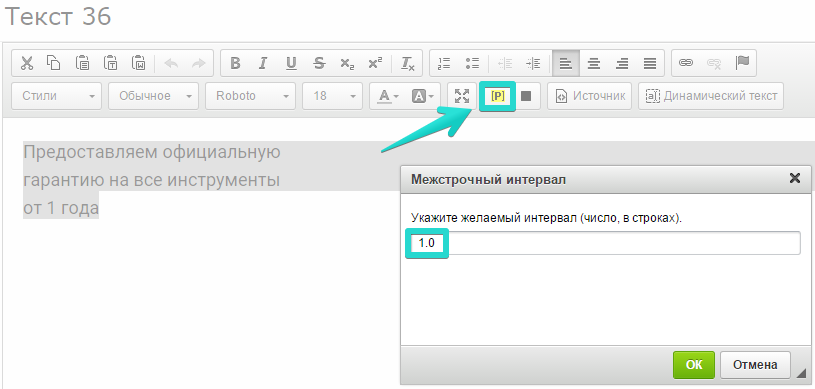
Чтобы изменить отступ между строк, выделите текст и нажмите значок «p». Установите нужный интервал и нажмите «ОК».
Обратите внимание: десятичные значения указываются строго через точку, не используйте запятую.

Важно: если вам необходимо перейти на новую строку, с использованием указанного межстрочного интервала, то нажимайте сочетание клавиш Shift и Enter
Нажатие только клавиши Enter перенесет строку на новый абзац с отступом по умолчанию, а не с межстрочным интервалом.
6. Добавление на страницу текста, скопированного из других источников
Если вы копируете текст с другого сайта, то знайте — вместе с ним, скорее всего, копируется часть стороннего кода. Если вы добавите на страницу текст именно в таком виде, то вполне вероятно, сторонний код повлияет на работу лендинга и визуального редактора.
Не исключено, что верстка страницы полностью нарушится. Как не допустить этого?
Решение:
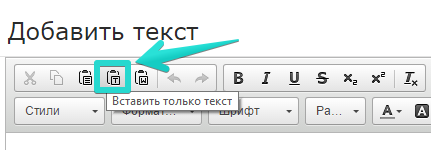
Добавляйте чистый текст без форматирования. Для этого в текстовом редакторе нажмите иконку «Вставить только текст».

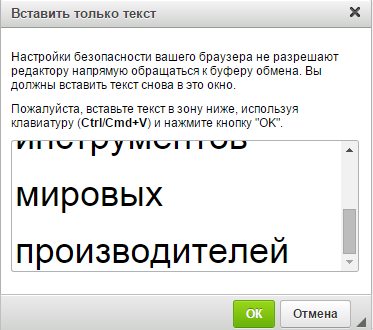
Вставьте скопированный текст в открывшееся поле и нажмите «ОК». В итоге добавленный текст будет неформатированный, но не содержащий лишнего кода.

7. Быстрый вход в редактор страницы
Если у вас есть страницы, имеющие всего один вариант, то их редактор можно открыть прямо из раздела «Страницы», при этом не переходя в «Центр оптимизации конверсии».
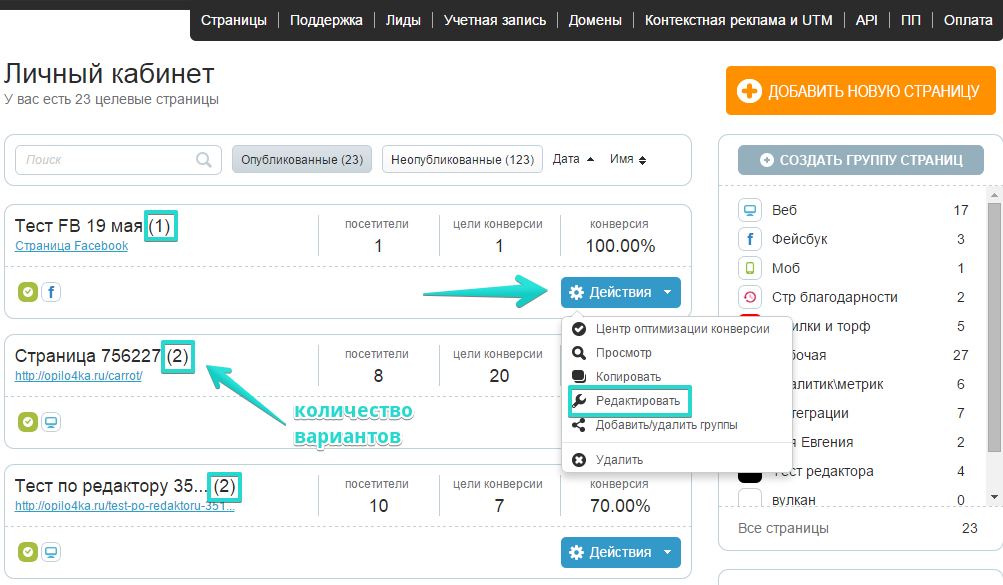
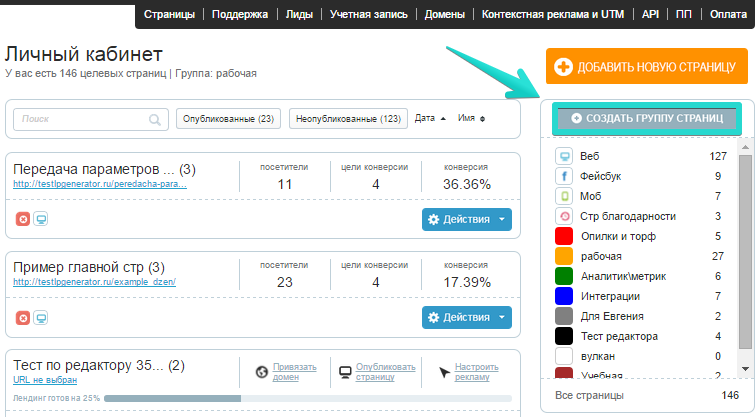
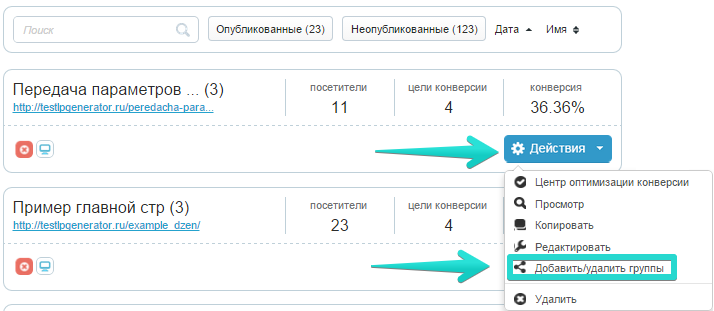
Чтобы открыть редактор, нажмите «Действия» и в выпадающем списке выберите «Редактировать».
Число вариантов для сплит-теста указано в скобках возле названия страницы.

Если страница имеет несколько вариантов, то при вызове редактора описанным выше способом, откроется первый вариант страницы.
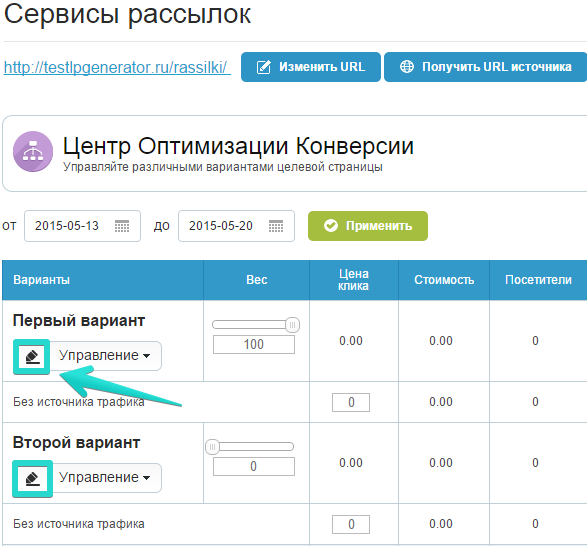
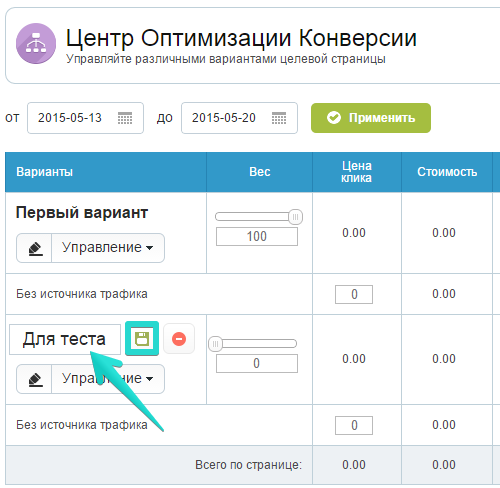
Так же быстро открыть редактор можно из «Центра оптимизации конверсии». Для этого нажмите на карандаш слева от названия варианта страницы.

Кстати, чтобы переименовать страницу или ее вариант, достаточно кликнуть по его названию, ввести новое и сохранить.

Если вы создали уже более 20 страниц, стоит подумать о том, как удобнее их сгруппировать. Особенно полезно применять группировку для страниц под разные ниши, например:

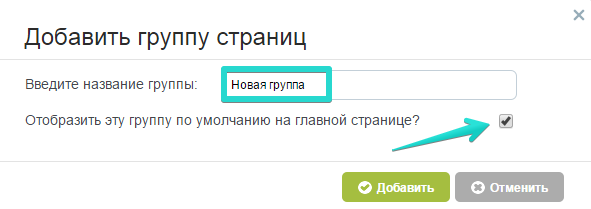
Итак, нажмите кнопку «Создать новую группу» справа:

После этого назовите группу и поставьте галочку, если хотите, чтобы страницы этой группы отображались сразу при переходе в список страниц.

Далее добавьте страницы в группу. Для этого в списке страниц возле нужного лендинга нажмите «Действия» и выберите «Добавить/удалить группы».

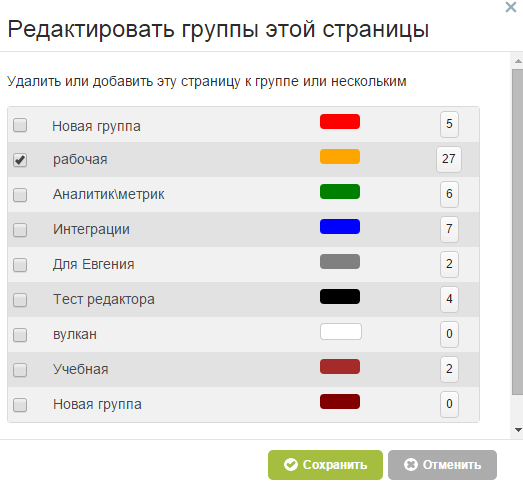
Отметьте галочками группу/группы, в которой должна состоять страница.

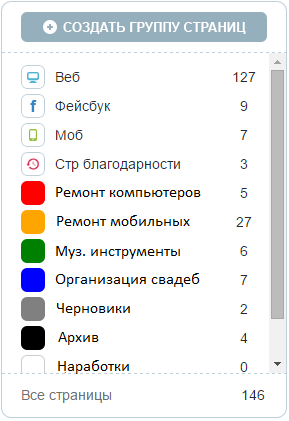
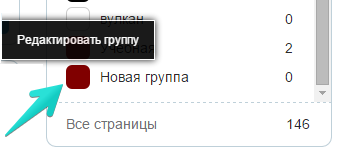
Чтобы зайти в настройки группы кликните по ее цветному маркеру:

9. Названия элементов и их быстрый поиск
Как вспомнить, с какой формы был отправлен лид, если формы, по умолчанию, называются примерно так — «форма153»?
Решение:
Форму, как и впрочем любой элемент лендинга, можно переименовать.
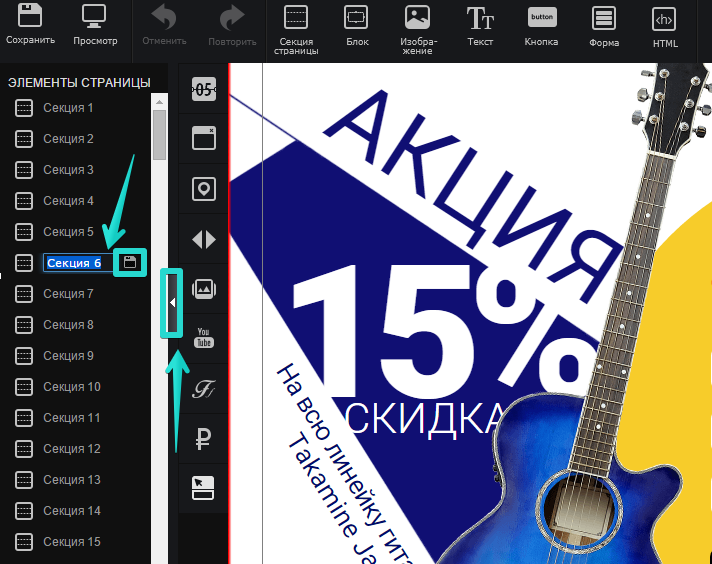
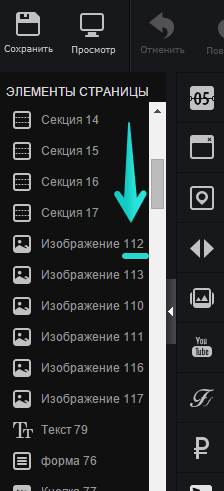
Откройте панель элементов слева и выберете нужный элемент. Далее дважды кликните по нему, ведите название и нажмите на дискетку.

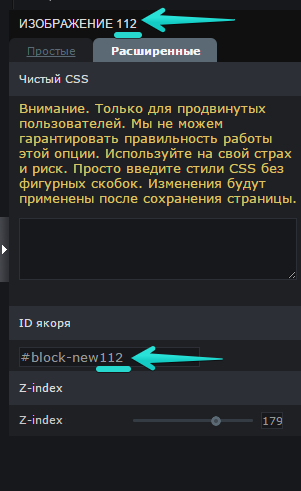
Также переименовать элемент можно используя панель его свойств справа:

Рекомендуем не удалять номер в конце названия, так как зачастую этот номер соответствует уникальному идентификатору элемента и будет полезен, например, при работе со скриптами.


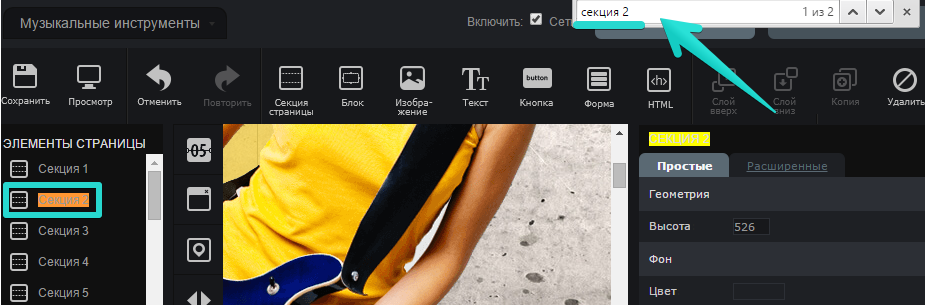
Найти нужный текст или элемент страницы можно по его названию. Для этого нажмите на клавиатуре одновременно клавиши Ctrl (Cmd для Mac) и F.
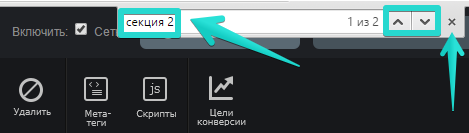
В окне поиска справа сверху введите название искомого элемента. Все найденные элементы на странице будут выделены ярким цветом.
Переключаться среди найденных элементов можно с помощью стрелочек вверх/вниз.
После того как поиск завершен, закройте окно нажав на крестик справа.


На этом все! Надеемся, что данный материал оказался полезным. Если да, то смело сохраняйте его в закладки :)
Пишите нам по адресу support@lpgenerator.ru, если у вас возник вопрос или что-то не получается.
Продуктивной работы и высоких конверсий!
