Здравствуйте, уважаемые пользователи платформы!
«Конструктор секций» позволяет быстро создать конвертирующий лендинг. Суть состоит в работе с готовыми секциями (разделами страницы), которые оформлены в общей стилистике.
Особое достоинство инструмента в том, что вы можете комбинировать их самостоятельно.
Сочетайте предложенные варианты разделов, составленные согласно лучшим практикам создания лендингов, подберите наиболее подходящую для вашей ниши комбинацию, измените текст — и конвертирующий лендинг готов!
Внимание: конструктор секций предназначен только для страниц типа "Веб". Для мобильных лендингов изображения и расположение элементов не подойдет по ширине 320px!

Предлагаем к прочтению данное руководство, которое поможет вам научится работать с «Конструктором секций», а также освоиться в нашем редакторе LPgenerator.
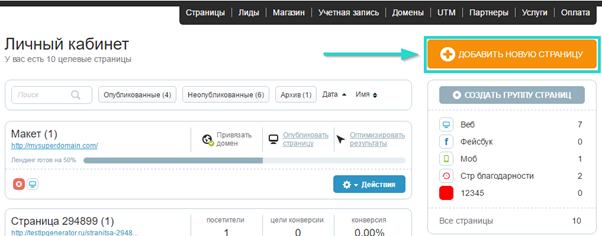
1) В разделе «Страницы» нажмите кнопку «Добавить новую страницу».

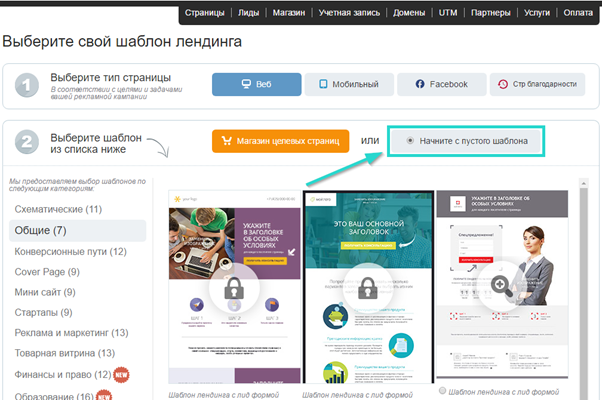
2) Нажмите кнопку «Начните с пустого шаблона».

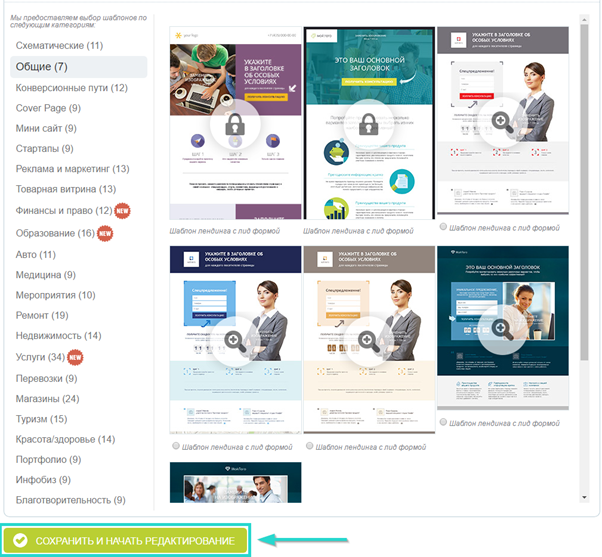
3) Далее внизу кликните «Сохранить и начать редактирование».

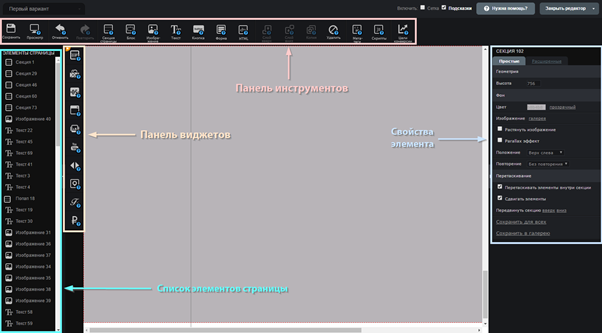
4) После этого перед вами откроется окно визуального редактора LPgenerator.

Основные принципы редактирования элементов:
— клик на элемент позволяет посмотреть его свойства справа и отредактировать их
— двойной клик по элементу позволяет отредактировать его (это касается текста, формы, кнопок, слайдеров и прочих виджетов, HTML кода)
— при наведении элемент подсвечивается красным
— размеры элементов можно изменить, потянув за их правую границу
— верхняя панель инструментов служит для создания новых элементов, настроек страницы и добавления скриптов в код страницы
Подробнее о каждом из инструментов редактора вы можете прочитать здесь:
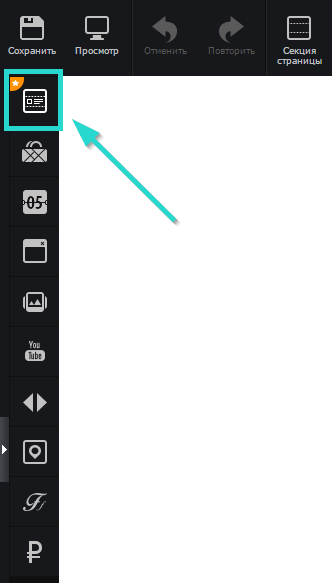
5) На панели виджетов слева выберите «Конструктор секций».

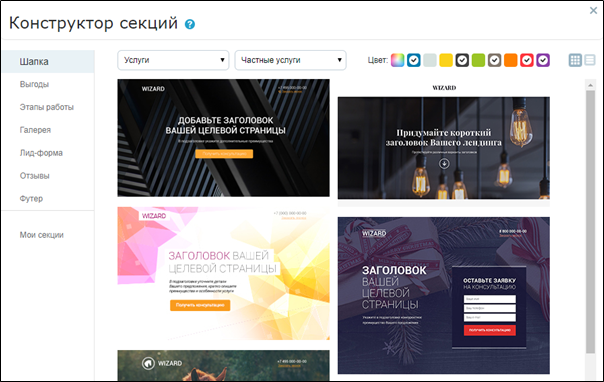
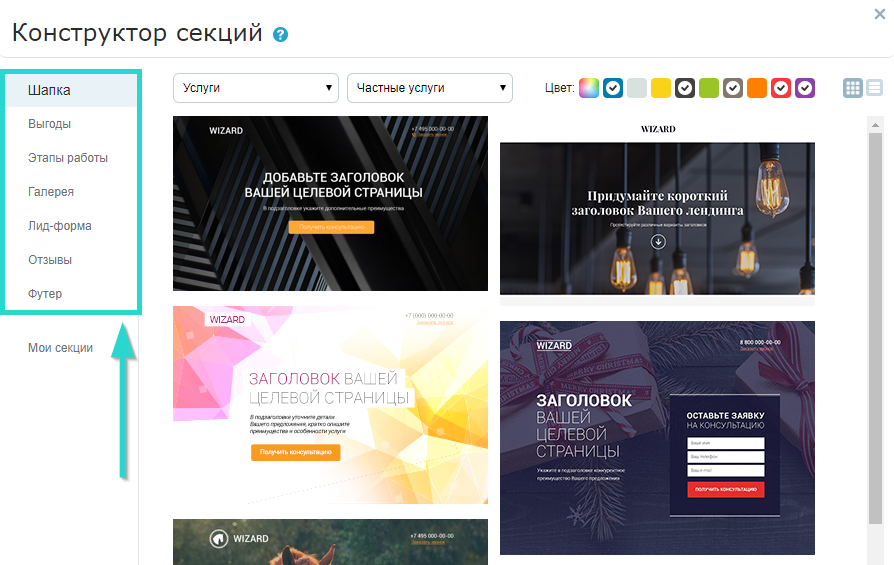
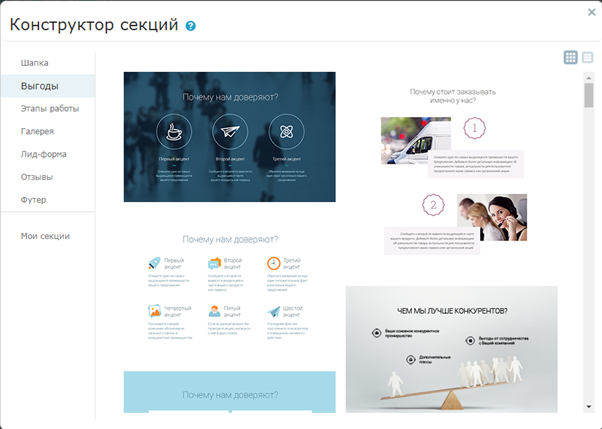
6) После этого откроется окно «Конструктора секций». С его помощью мы можем выбирать секции для логического разделения лендинга. Варианты секций разбиты на разделы, которые расположены слева и идут в порядке структуры лендинга: Шапка (верх лендинга), Выгоды, Этапы работы, Галерея, Лид-форма, Отзывы, Футер (низ лендинга).

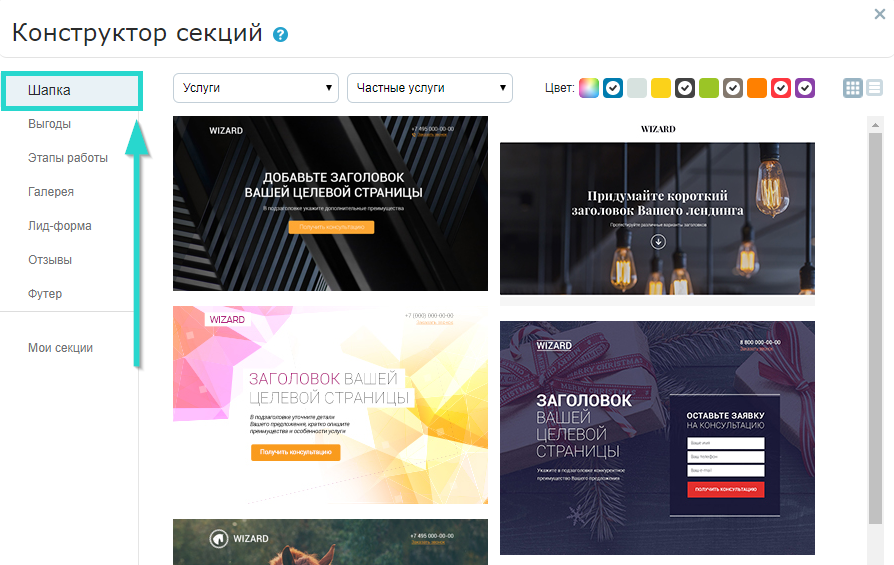
Выберите секцию для шапки страницы.
- Можно ли будет изменить текст, картинку и т.д.?
Да, подборка секций и расположение элементов выполнены согласно лучшим практикам создания лендингов, но каждый элемент вы можете отредактировать или заменить при этом можно ориентироваться на начальный пример.
Итак, слева выберите пункт «Шапка» и кликните по понравившейся секции справа. Она автоматически добавится сверху лендинга.

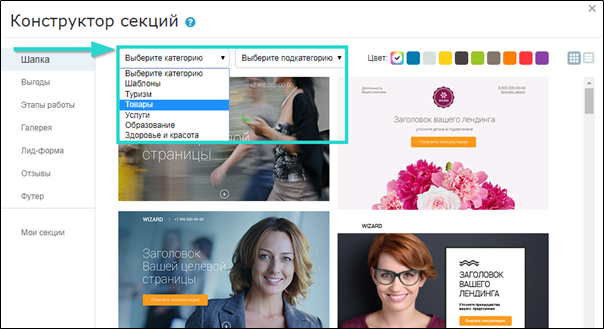
В открывшемся окне вы можете задать фильтры секций из списка как по тематике Вашего лендинга:

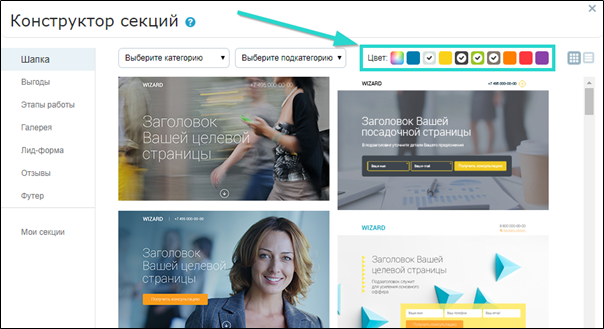
Так и по цветовой гамме секций:

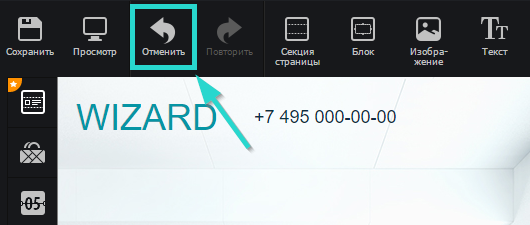
7) Если загруженная секция вам не подошла, то нажмите на кнопку «Отменить».

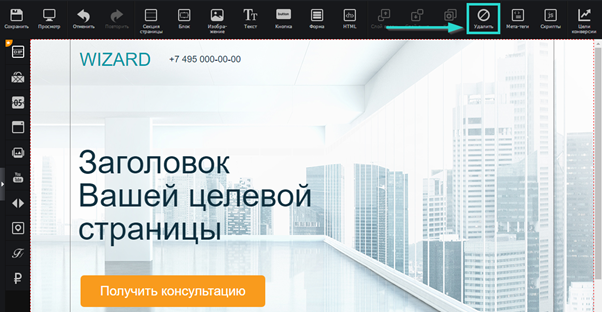
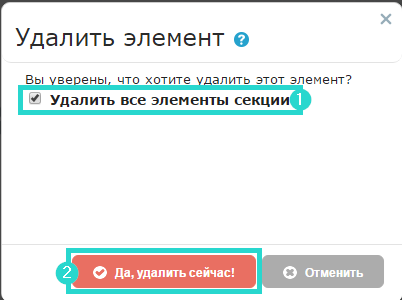
Или кликните на секцию, и нажмите «Удалить».


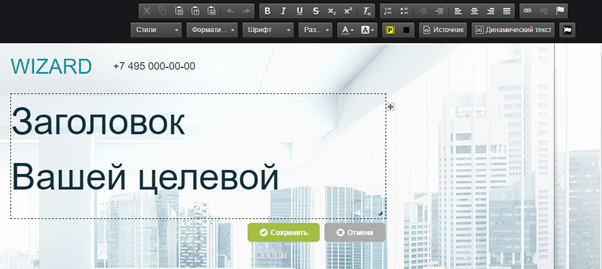
8) После того, как вы установили секцию шапки лендинга, замените текст на лендинге. Для этого дважды кликните по текстовому элементу. После этого откроется текстовый редактор.

Оформление и иконки для редактирования текста напомнят вам внешний вид большинства текстовых редакторов, поэтому освоиться будет несложно.
О каждом инструменте вы можете прочесть здесь:
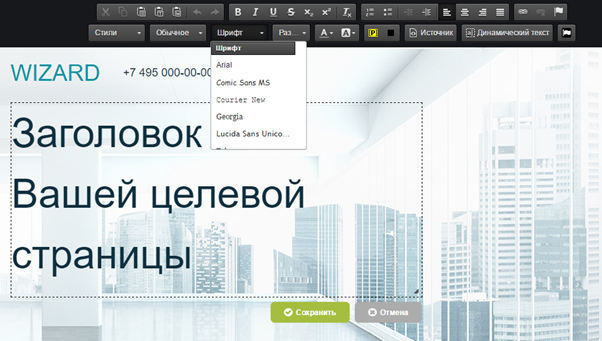
9) Итак, приступайте к редактированию текста. Выделите текст и напишите свой. Укажите нужный размер, шрифт и прочее оформление текста.

Что делать, если нет подходящего шрифта? Если в списке шрифтов вы не нашли подходящий, то можете загрузить понравившийся шрифт из Google Fonts. О том, как это сделать, читайте здесь:
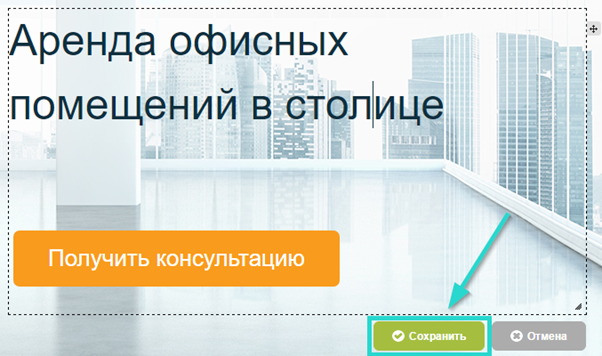
10) После окончания редактирования сохраните изменения и текст появится на странице.

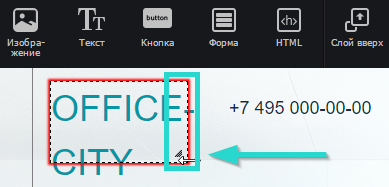
Обратите внимание: если текст не умещается в выделенный пунктиром блок, то потяните за его правую или нижнюю границу - так, чтобы текст полностью находился в области блока:


11) Аналогичным образом измените оставшийся в секции текст (телефон, название компании и т.п).

12) Итак, после того, как вы отформатировали текст первой секции, можно приступать к редактированию остальных элементов. В первом экране лендинга зачастую может размещаться CTA элемент — кнопка или форма.
В нашем примере есть кнопка, и пока она не настроена, при нажатии на нее ничего не произойдет. Позднее мы остановимся на настройках кнопки.

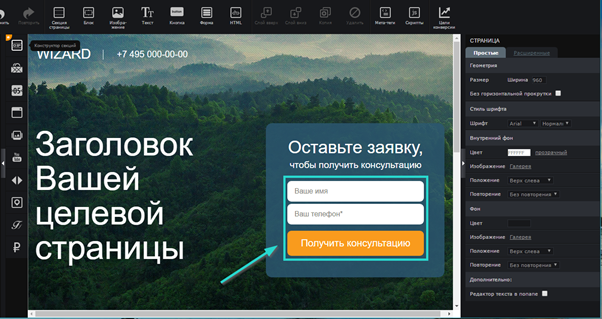
13) Нередко бывает, что на первой секции сразу встречается лид-форма.

Расскажем вкратце о ее задачах и свойствах:
Лид-форма нужна для получения контактных данных (грубо говоря лида) посетителя.
Заголовок формы служит призывом к действию (действие — отправка этого лида).
Кнопка формы создается не вручную, а сразу с полями и поэтому кнопка и поля формы связаны.
После того, как посетитель заполнил поля и отправил лид, эти данные автоматически попадают в раздел «Лиды» (CRM), а также отправляются в почтовом оповещении на вашу «Электронную почту для оповещения о лидах». Если изменений не производилось, этот адрес совпадает с регистрационным, посмотреть это можно в разделе «Учетная запись» .
Прочитать множество полезной информации по оптимизации лид-форм можно в нашем блоге.
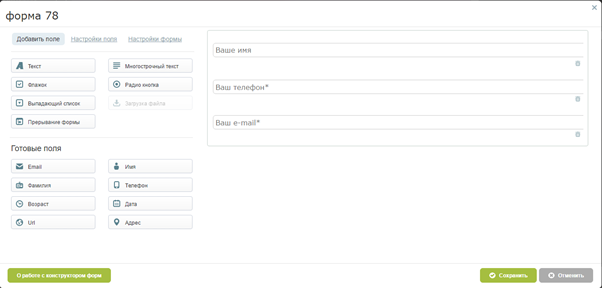
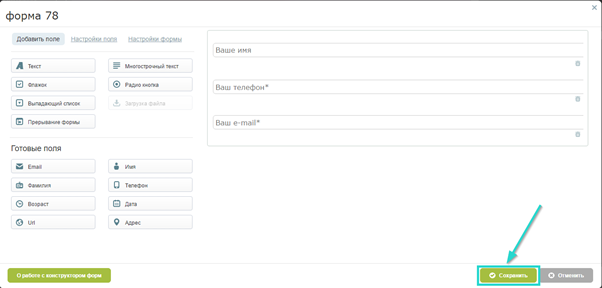
14) Для того чтобы отредактировать поля формы, дважды кликните по ним.

После этого откроется редактор форм:

Слева вы можете выбрать нужное поле для добавления.
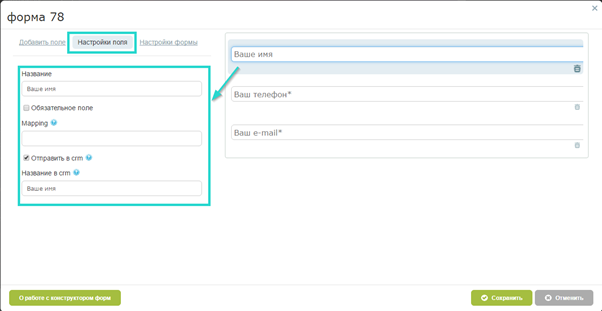
Для того, чтобы отредактировать существующее поле кликните поле справа и отредактируйте его настройки:

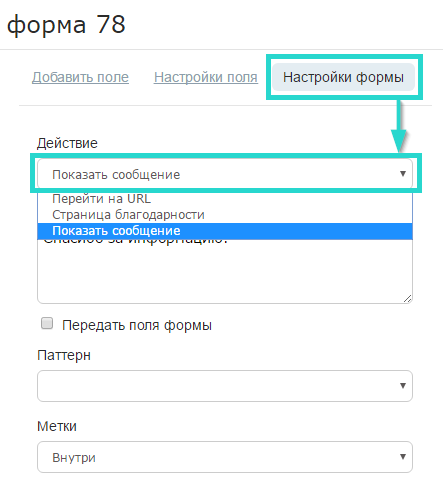
В разделе «Настройки формы» можно выбрать результат действия (что увидит посетитель после отправки лида) и настройки передачи полей. В результате действия можно выбрать страницу благодарности.

Подробнее о том, как работать с редактором форм, читайте здесь:
Сохраните изменения и не забудьте отправить с формы тестовую заявку, чтобы проверить работоспособность.

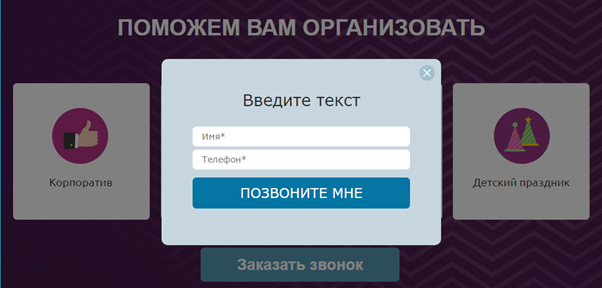
Если вы хотите создать всплывающую форму, то воспользуйтесь руководством

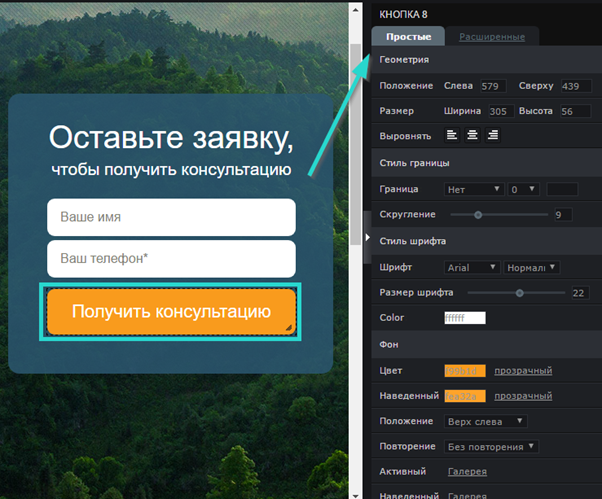
15) Если нужно — отредактируйте внешний вид кнопки формы. Для этого выделите ее и задайте необходимые настройки в простых свойствах справа

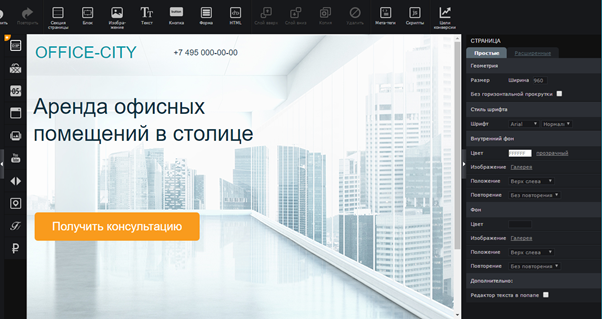
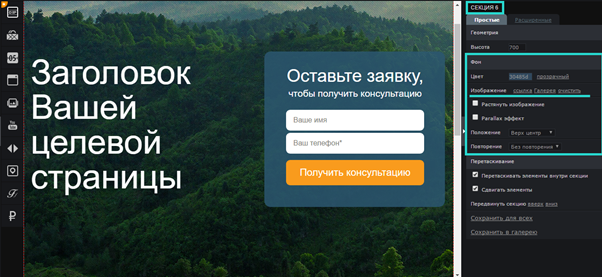
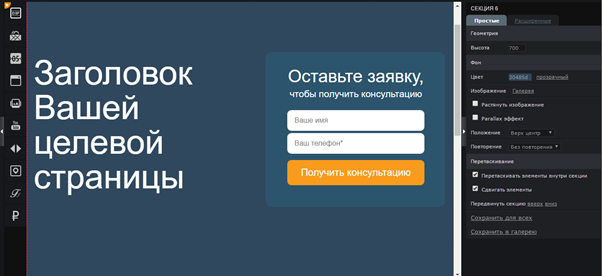
16) При желании вы можете изменить фоновое изображение. Для этого выделите секцию и в разделе «Фон» установите изображение или очистите картинку и оставьте только цвет секции.


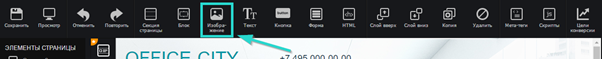
17) Если необходимо добавить свое изображение на лендинг, кликните по инструменту «Изображение» и выберите картинку из галереи.

Подробнее о работе с галереей читайте здесь:
Чтобы заменить уже имеющееся на странице изображение, кликните по нему дважды и выберите из галереи подходящую картинку.
На этом описание редактирования первой секции под названием «Шапка» завершено.
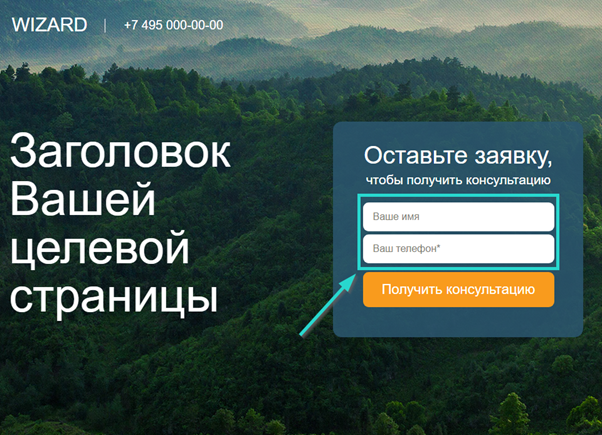
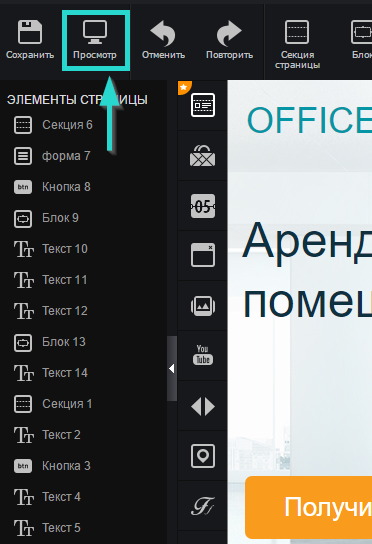
Для того чтобы увидеть, что получилось, нажмите «Просмотр».

Выгоды, Этапы работы, Галерея, Лид-форма.
В данных секциях вам встретятся те же элементы, которые мы рассматривали выше — текст, изображения, формы, поэтому останавливаться на них не будем.

Отзывы.
При добавлении этой секции вам может встретиться слайдер отзывов, например:

Для того, чтобы его отредактировать, кликните по слайдеру дважды.
Подробнее о настройках и возможностях данного виджета читайте здесь:
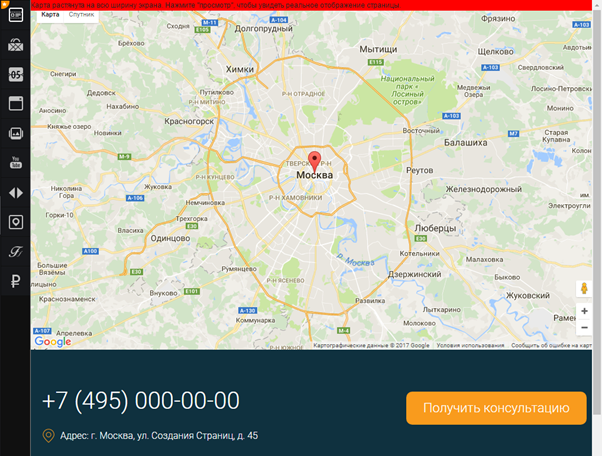
Футер.
В футере страницы зачастую размещают контакты и добавляют карту с месторасположением.

О том, как работать с картами, читайте здесь:
В этом примере футера есть кнопка. Вы можете настроить ее так, чтобы при нажатии посетитель перенаправлялся на нужную часть лендинга, например, на лид-форму. О том, как это сделать, читайте здесь:
На этом мы закончим создание лендинга. Не забудьте сохранить его.

Сохранение и перенос собственных секций
Точно так же можно сохранить в галерею уже существующую секцию, которая уже давно была создана на странице - скажем, если вы хотите использовать этот же блок в рамках другого лендинга.
Хотите копировать часть страницы на другой вариант или лендинг? Нет проблем — собственная галерея секций всегда под рукой!
Расскажем подробнее как это делается.
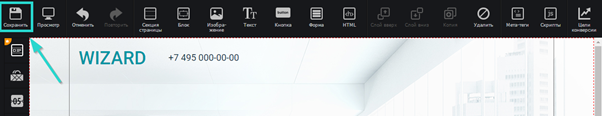
1) Откройте страницу в визуальном редакторе LPgenerator:

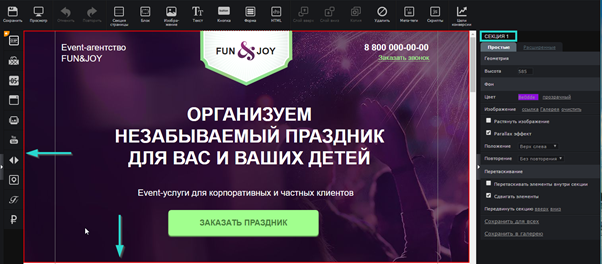
2) Выберите секцию страницы, которую хотите сохранить, и выделите ее, кликнув по области секции один раз. Выделенная секция будет подсвечена красным:

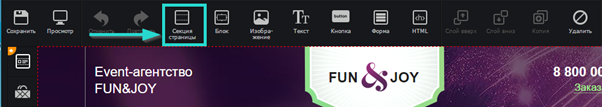
Примечание: если на вашей странице нет секций, то создать их можно используя инструмент «Секция страницы»:

или с помощью виджета «Конструктор секций».
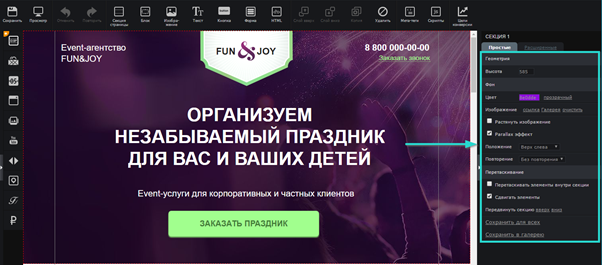
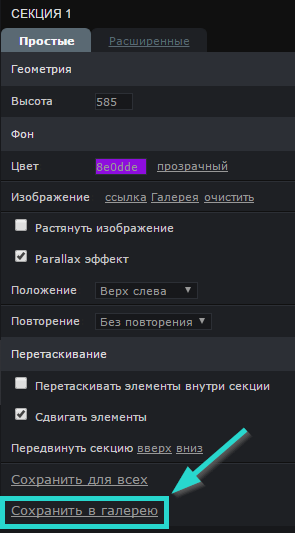
3) После того, как вы выделили секцию, в панели справа будут отображаться ее свойства:

Опуститесь в самый низ этой панели и нажмите «Сохранить в галерею»:

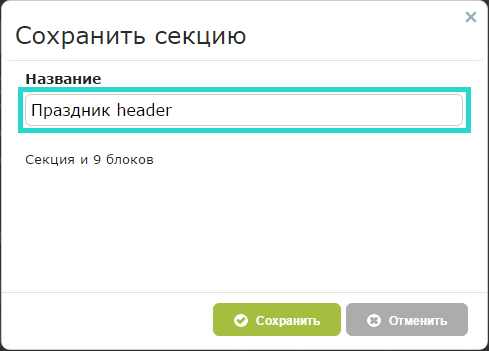
4) Задайте название макета. Рекомендуем назвать его так, чтобы вам в дальнейшем было удобно найти его в галерее:

Количество блоков, которое указано под полем «Название» — это информация о том, сколько элементов находится на секции.
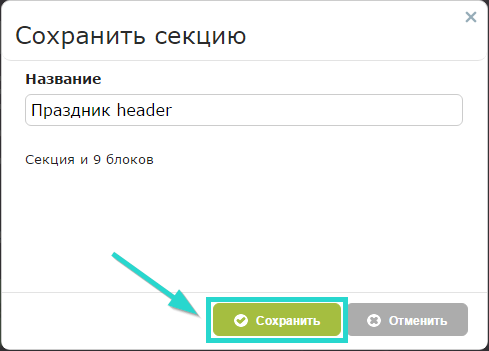
Нажмите кнопку «Сохранить»:

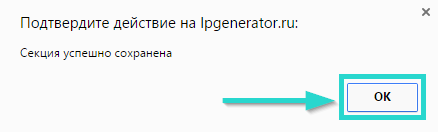
Всплывающее сообщение будет свидетельствовать об успешном добавлении секции.
Нажмите “ОК”, если это требуется:

Обратите внимание: если для элементов сохраняемой секции используются скрипты, то они не скопируются и не сохранятся вместе с секцией.
Несмотря на то, что макет сохраняется вместе с элементами (в том числе и HTML заглушками), при его использовании на странице идентификаторы элементов уже будут отличаться от изначальных, поэтому в старых скриптах, работающих с прежними id, смысла не будет.
5) Готово. Макет секции сохранен в галерее. Для того, чтобы использовать его нажмите на иконку «Конструктор секций» на панели виджетов слева:

6) Перейдите в раздел «Мои секции» — в нем будет доступна ваша добавленная секция. Кликните по названию, если захотите использовать ее на странице:

7) По умолчанию секция из галереи добавится на страницу после всех имеющихся на странице секций. Если страница пустая, то новая секция будет располагаться в самом верху, так как будет являться единственной.
Секции можно менять местами. Подробнее об этом читайте здесь:
8) Для того, чтобы удалить макет секции нажмите на крестик справа от названия:

Итак, вы научились работать с основными элементами.
Более подробное описание прочих возможностей редактора читайте здесь:
Страница создана и можно приступать к ее публикации в интернете — переходите к следующему шагу.
По возникшим вопросоам пишите нам по адресу: [email protected]
