Здравствуйте, уважаемые пользователи платформы!
Отличная новость для тех, кто использует самые актуальные инструменты оптимизации конверсии в интернет-маркетинге! В личном кабинете LPgenerator доступна интеграция с Yagla — самым востребованным сервисом по замене контента на странице.
Что полезного делает этот сервис? Механизм Yagla позволяет заменять элементы страницы в зависимости от ссылки.
Для каждого объявления или источника трафика вы можете создать на лендинге определенный контент, который сделает ваше предложение максимально релевантным для выбранной аудитории, а это неизбежно повышает конверсию.
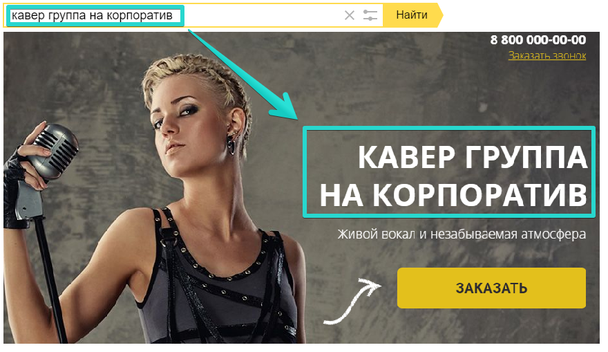
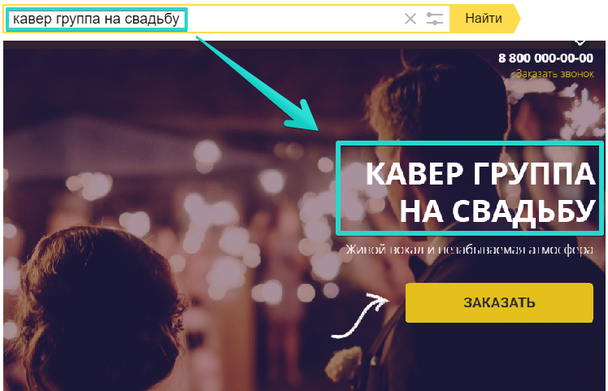
Например, ваш лендинг посвящен кавер-группе. Для одной и той же страницы вы можете задать динамические заголовок, тексты и картинки, максимально соответствующие запросу, например:
Как видите, меняется изображение и заголовок. Таких элементов может быть и несколько.
Интересно? Тогда попробуйте прямо сейчас. Интеграция производится в два этапа.
Этап I: настройка в LPgenerator
1) Зарегистрируйтесь в сервисе по ссылке http://yagla.ru/
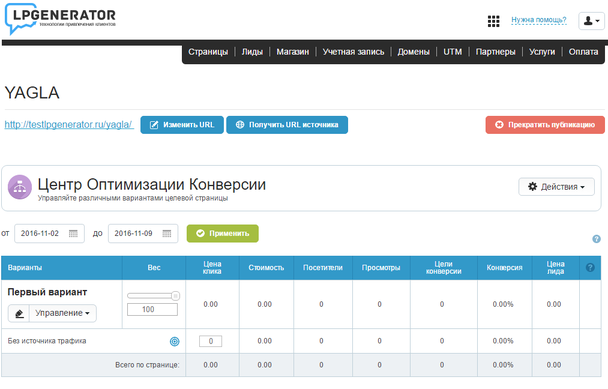
2) Откройте страницу, которую хотите интегрировать с сервисом в центре оптимизации конверсии LPgenerator:
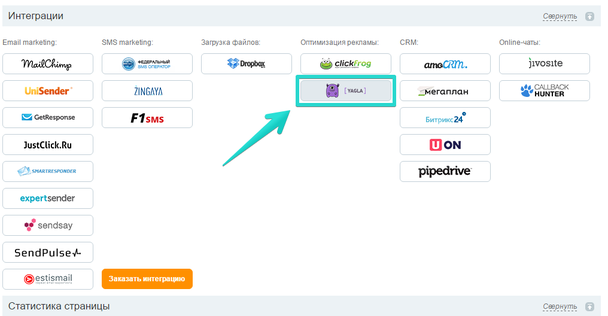
3) Прокрутите вниз и в разделе «Интеграции» нажмите кнопку «YAGLA»
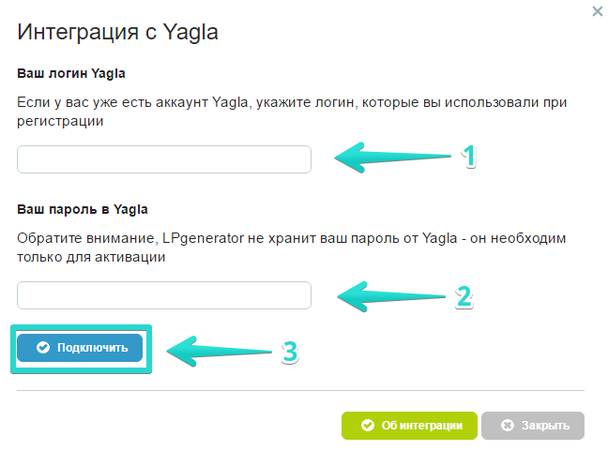
4) Введите логин и пароль от сервиса и нажмите «Подключить»:
5) При успешной проверке данных вы увидите сообщение, которое будет означать, что интеграция активировалась:
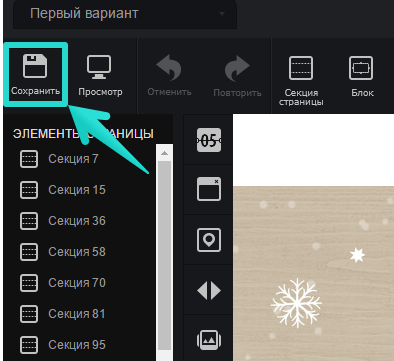
6) Пересохраните страницу в визуальном редакторе LPgenerator:
Готово! Посадочная страница успешно интегрирована. Осталось выполнить настройки в YAGLA.
Этап I: настройка в YAGLA
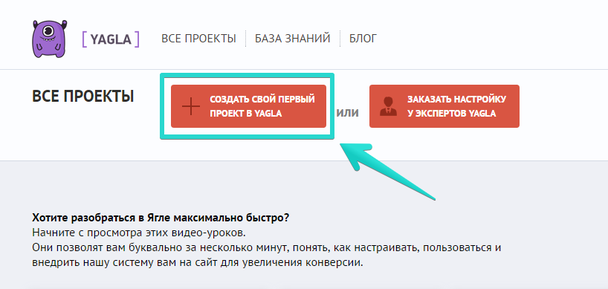
1) Перейдите в сервис и нажмите «Создать свой первый проект в YAGLA»:
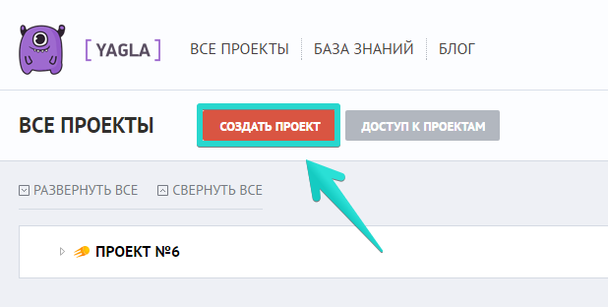
Если ранее у вас уже были проекты, то нажмите «Создать проект»:
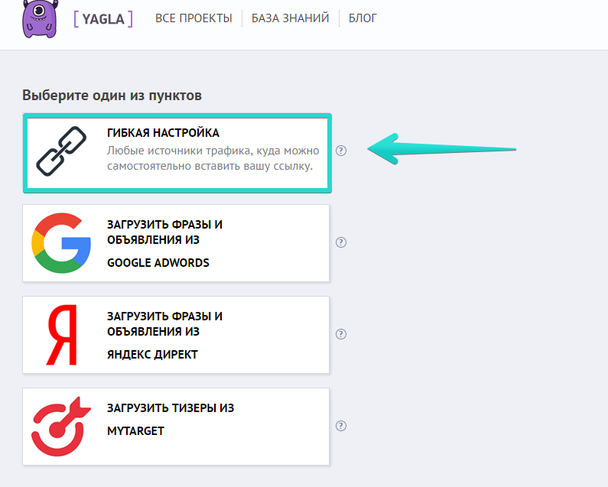
2) Выберите пункт «Гибкая настройка»:
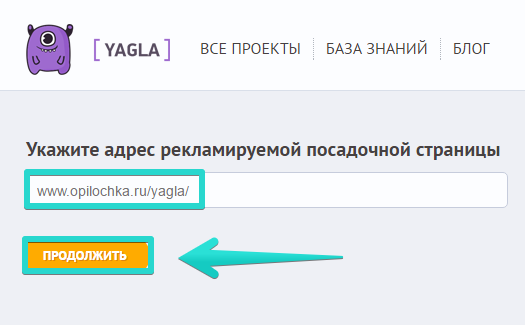
3) В открывшемся окне введите адрес страницы, которую будете рекламировать.
Обратите внимание: настоятельно рекомендуем добавлять адрес посадочной страницы с www
Нажмите «Продолжить»:
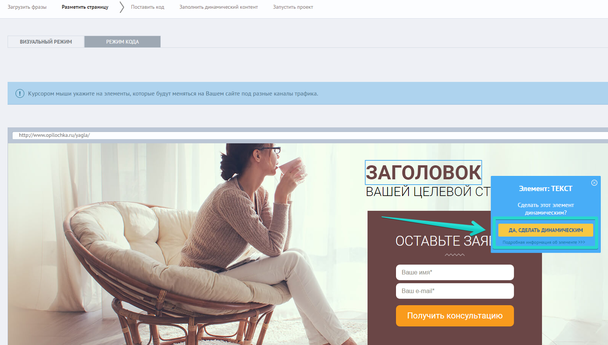
4) Кликните по элементу, который будет заменяться на странице и нажмите «Да, сделать динамическим»:
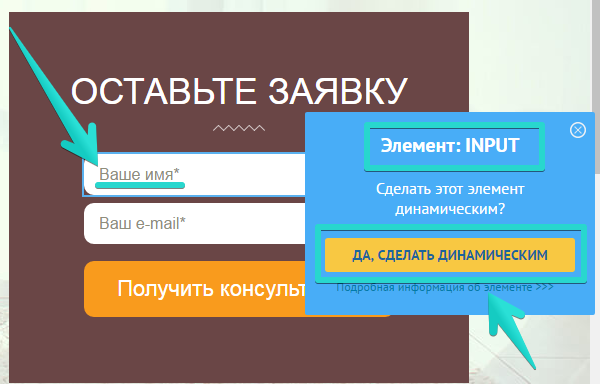
Обратите внимание: также можно заменять текст метки внутри поля формы. При этом CRM LPgenerator метка в карточке лида останется прежней. Элемент для замены метки в поле определится как «INPUT»:
Таким же способом можно указать для замены текст на кнопке
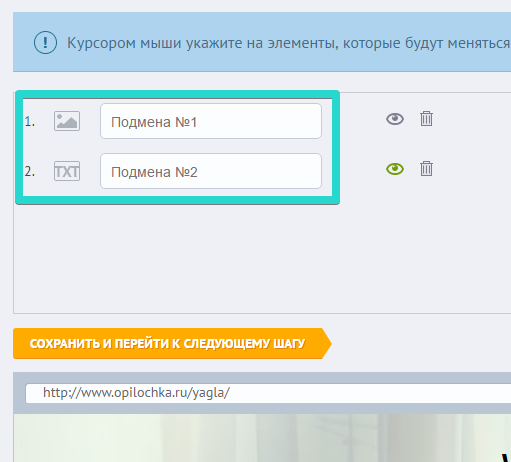
Для замены можно указать несколько элементов. Выбранные элементы отображаются слева сверху:
Для удобства вместо «Подмена №1», «Подмена №2» итд можно вписать свои названия динамических элементов. О том, на что они будут заменяться и как это настроить будет рассказано ниже.
Какие элементы на лендинге можно заменять?
Подведем итог: на посадочной странице динамическими могут быть:
- тексты;
- изображения;
- названия меток в полях ввода;
- текст кнопки.
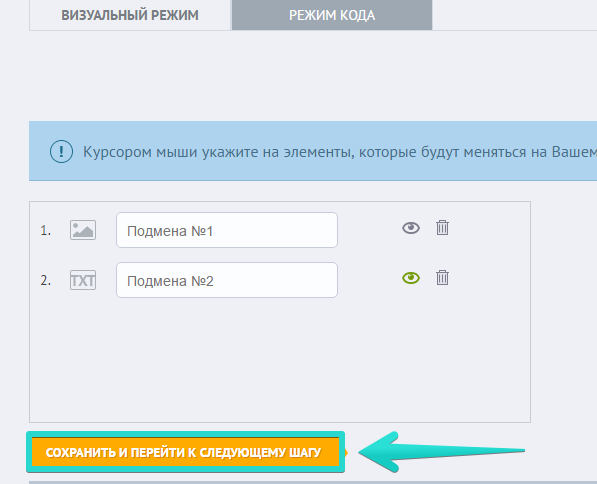
5) Когда все нужные элементы для замены отмечены нажмите «Сохранить и перейти к следующему шагу»:
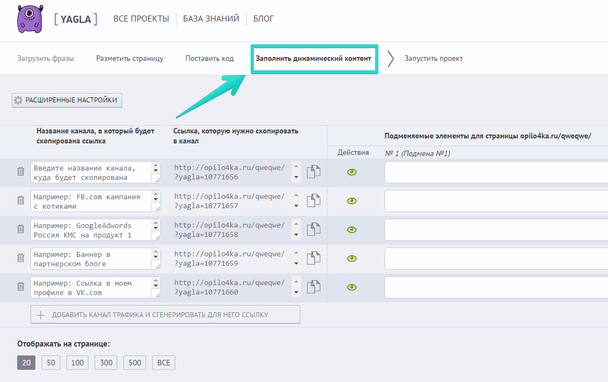
6) Если страница корректно интегрирована с YAGLA , то сразу перекинет вас на шаг «Заполнить динамический контент»:
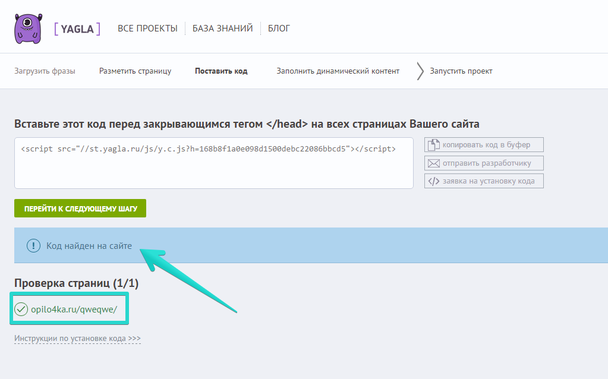
Наличие кода, необходимого для работы сервиса, проверяется на шаге «Поставить код». При желании это можно посмотреть:
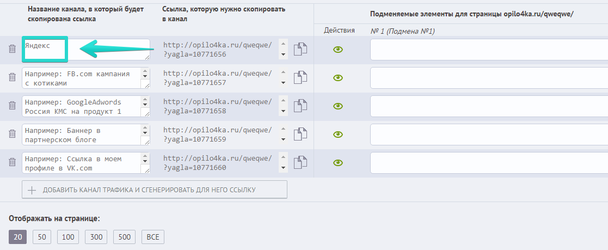
7) Введите название источника, на котором будет размещена ссылка. Название может быть любым, так как оно актуально только для вас. Например «Яндекс»:
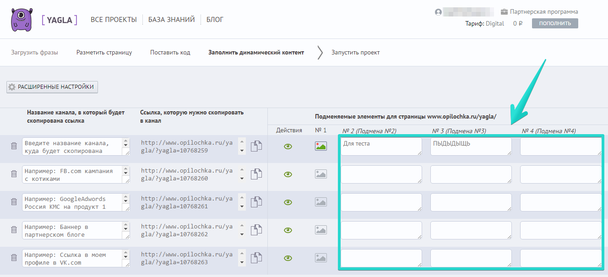
8) Справа задаются элементы, на которые будет заменен контент, отмеченный в пункте 4.
Текст для замены вписывается справа:
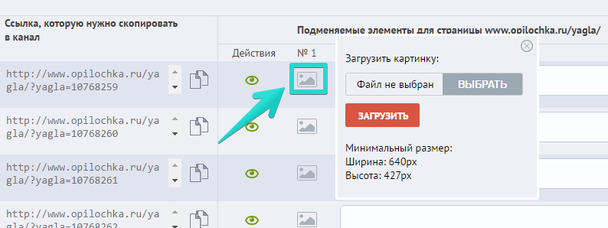
Изображения добавляются здесь:
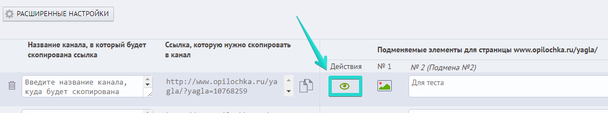
9) Посмотреть как работает подмена можно нажав на иконку глаза:
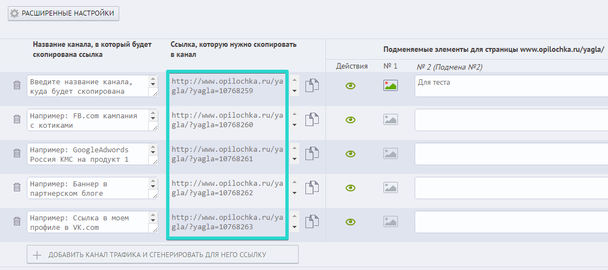
10) Аналогичным образом настраиваются подмены для множества каналов. Когда все готово, ссылку нужно скопировать. Ссылки отображаются здесь:
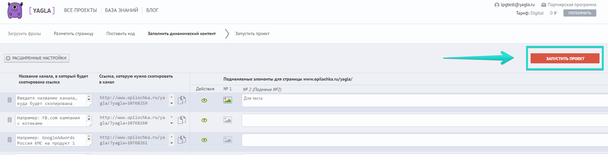
11) Для того, чтобы ссылки стали активными и вы смогли использовать их в рекламе нужно запустить проект:
12) На этом настройки интеграции завершены. Более подробную информацию об инструментах, статистике и прочих настройках в сервисе Yagla вы можете найти здесь:
При возникновении проблем или вопросов по интеграции пишите нам по адресу [email protected]
Высоких конверсий!