Здравствуйте, дорогие друзья!
Сколько времени нужно посетителю, чтобы решить остаться на странице или покинуть ее? В среднем всего 3 секунды.
А что если за это время он совсем не увидит содержимого, так как основные элементы попросту не успеют загрузится?
Только самые упорные будут ждать до конца, но большинство просто кликнет на крестик и покинет страницу.
В мире лендингов и сайтов, предлагающих продукты или услуги, конкуренция очень велика, сам выбор очень велик. Мы уже привыкли держать открытыми несколько окон, набивать в них по “100/500” вкладок и бесконечно сравнивать, выбирая самую выгодную цену, самую надежную компанию и самое привлекательное предложение.
Время, затрачиваемое на анализ и выбор возрастает и конечно, хочется сэкономить его хотя бы на быстром доступе к нужной информации. Лишняя секунда без отклика раздражает потенциального клиента, который может получить только негативный опыт и больше не вернуться на вашу посадочную страницу.
Эта статья не о о том как важно уделить внимание первому экрану, уникальному торговому предложению и расположению элементов на лендинге, мы расскажем как сделать так, чтобы перечисленное загружалось быстрее.
Для этого понадобится два шага: анализ и оптимизация.
Шаг 1: Анализ скорости загрузки страницы
Загрузка напрямую зависит от скорости интернет-соединения.
Проще говоря, чем быстрее интернет, тем быстрее он сможет загрузить элементы.
Но не стоит забывать о мобильном интернете и о том, что тяжелые страницы при прочих равных показателях индексируются хуже. Именно поэтому мы рекомендуем оценивать и оптимизировать страницу.
Для анализа есть достаточно много различных инструментов. Ниже рассмотрим один из самых популярных сервисов — Pingdom.
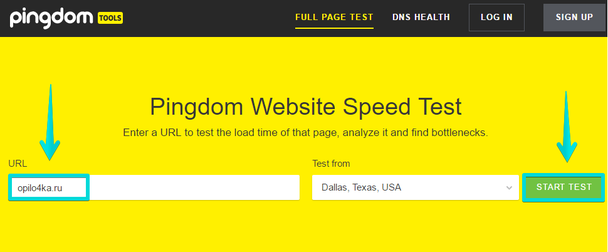
1) Перейдите по ссылке https://tools.pingdom.com/
2) Введите адрес лендинга, который хотите протестировать и нажмите кнопку «Start test»:
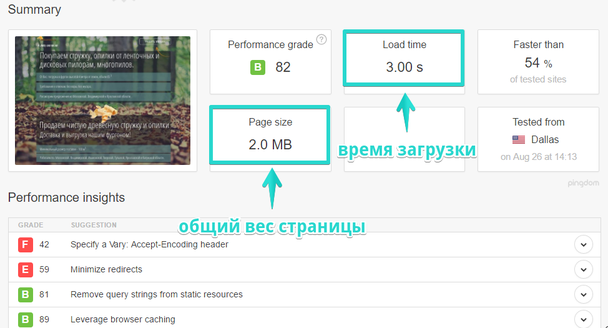
3) В результатах стоит обратить внимание на два основных параметра: «Load time» (время загрузки) и «Page size»(вес страницы).
Желательно, чтобы общий вес лендинга был в пределах 3 мб.
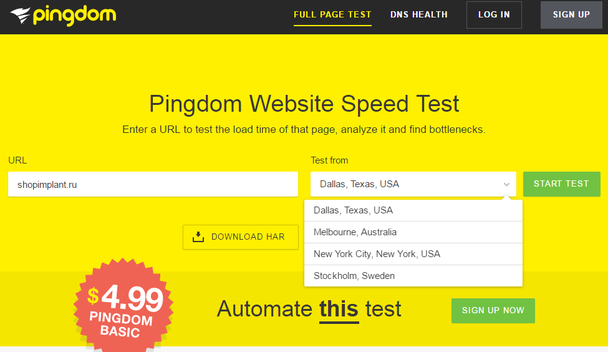
Можно попробовать протестировать страницу несколько раз используя различные серверы:
Обратите внимание: мобильные версии страниц должны быть еще легче и проще. Рекомендуем не использовать на мобильных страницах интерактивные элементы такие, как: видео, сложные слайдеры, анимацию и проч.
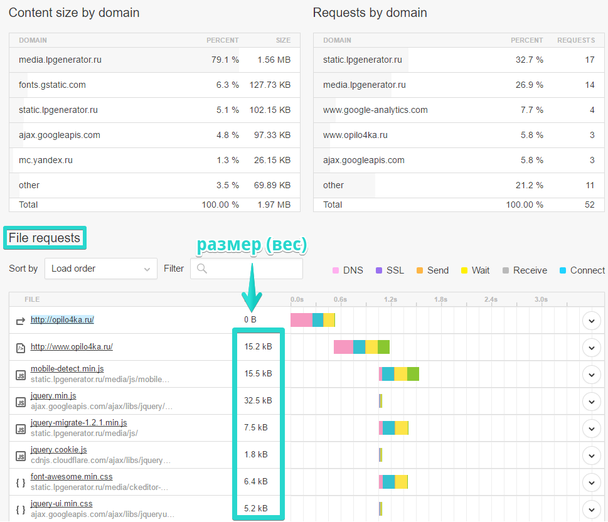
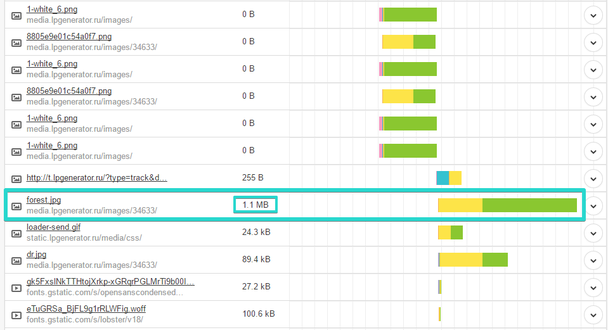
4) Ниже в разделе «File requests» отображается список загружаемых элементов и вес каждого из них:
5) В большинстве случаев самыми тяжелыми элементами на странице являются изображения. Это сразу будет видно в списке:
Назвать точный рекомендуемый вес изображений сложно, так как изображения на странице разного размера. Тем не менее каждое крупное изображение желательно оптимизировать, об этом читайте ниже.
Шаг 2: Оптимизация изображений
Самая частая ошибка, связанная с добавлением изображения на лендинг заключается в том, что картинку загружают «как есть», а потом в редакторе изменяют ширину и высоту. Важно отметить, что вес изображения от этого не меняется.
Корректным будет сначала подобрать нужный размер изображения (возможно уменьшить ширину и высоту в графическом редакторе), затем оптимизировать изображение и только потом загружать в галерею LPgenerator и использовать на странице.
Для оптимизации веса изображения рассмотрим наиболее простой и удобный сервис — Tinypng:
1) Перейдите по ссылке https://tinypng.com/
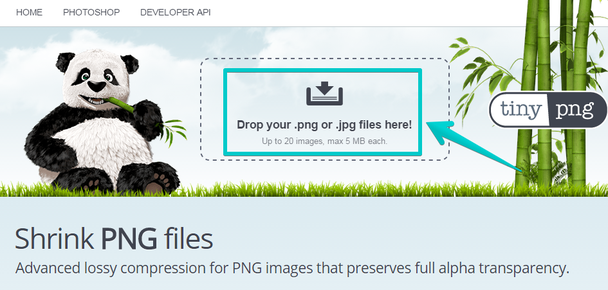
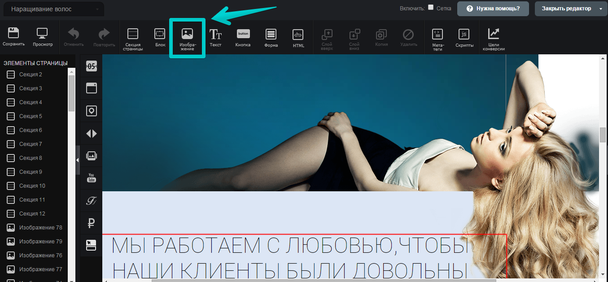
2) Кликните внутри выделенной области, чтобы загрузить изображение:
Обратите внимание:
за один раз можно загрузить не более 20 изображений;
каждое не должно превышать 5 Мб
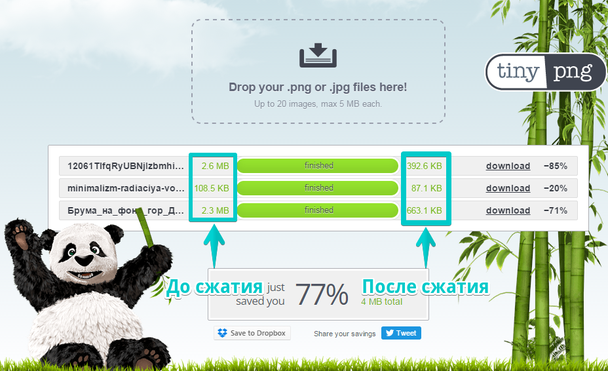
3) Выберите изображения, которые хотите оптимизировать и дождитесь окончания процесса. После того как оптимизация завершится, вы сможете увидеть насколько меньше стали весить ваши изображения:
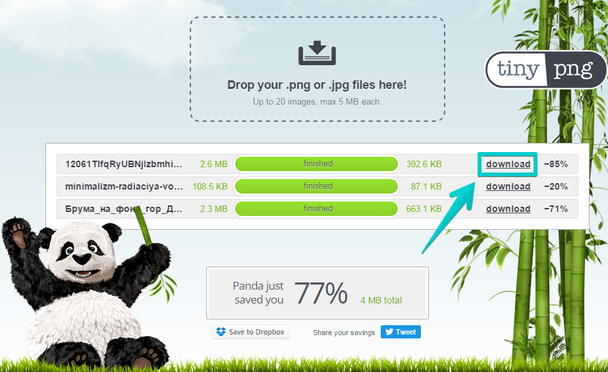
4) Скачайте готовые файлы кликнув по «download»:
5) Готово. Теперь можете загрузить оптимизированные файлы в галерею и использовать на вашем лендинге:
Краткие итоги:
оценивайте время загрузки и вес страницы с помощью специальных сервисов. Средние показатели 2-3 сек и 3 мб соответственно;
мобильные страницы делайте максимально простыми: по возможности без интерактива и с минимальным количеством контента;
зачастую наиболее тяжелыми элементами страницы являются изображения;
редактируйте ширину и высоту изображений в графическом редакторе;
сжимайте изображения перед загрузкой на страницу.
На этом все. Надеемся, материал был полезен. Если у вас есть проверенные инструменты для оценки скорости и оптимизации изображений, поделитесь в комментариях.
По всем возникающим вопросам пишите нам по адресу support@lpgenerator.ru